Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
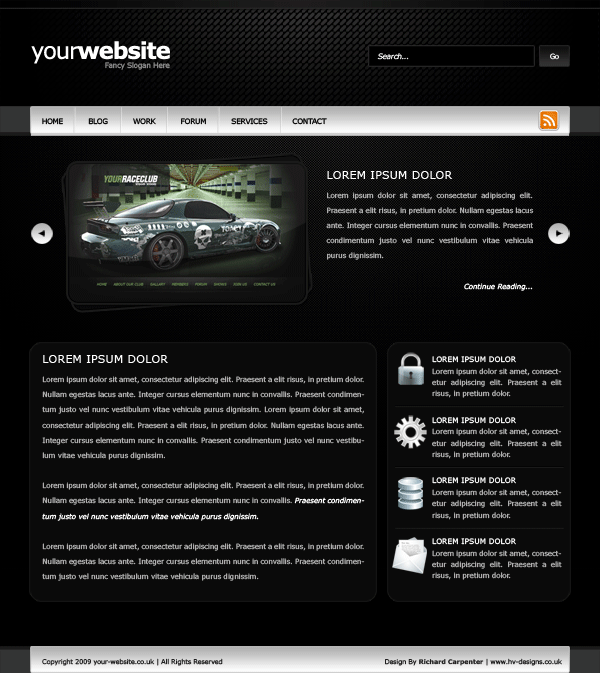
Hello everybody welcome to another tutorial by hv-designs, in this tutorial il show you how to create a colorful yet elegant portfolio layout.
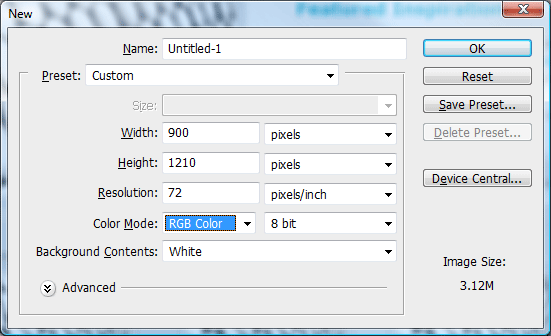
Creating Your Document
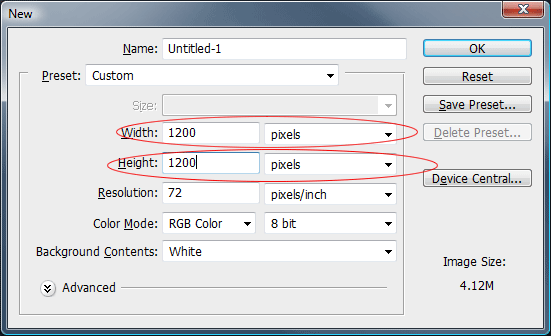
Create a new document 1200 x 1200 pixels with any color background.

Creating The Background
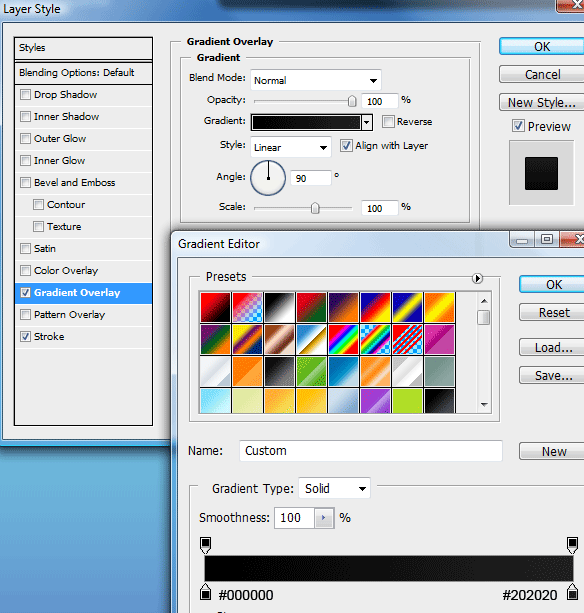
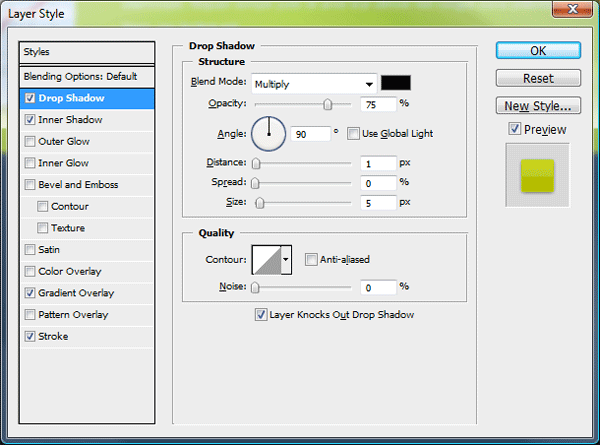
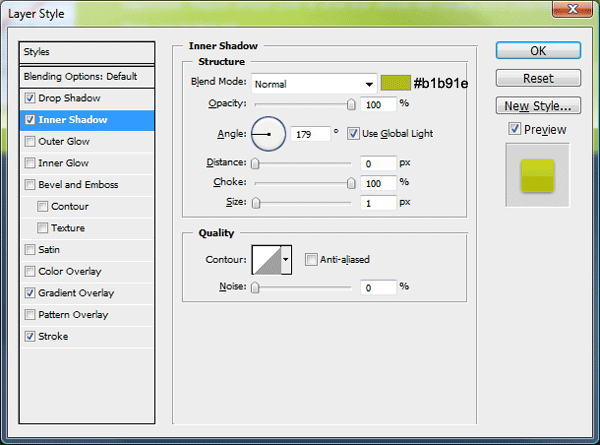
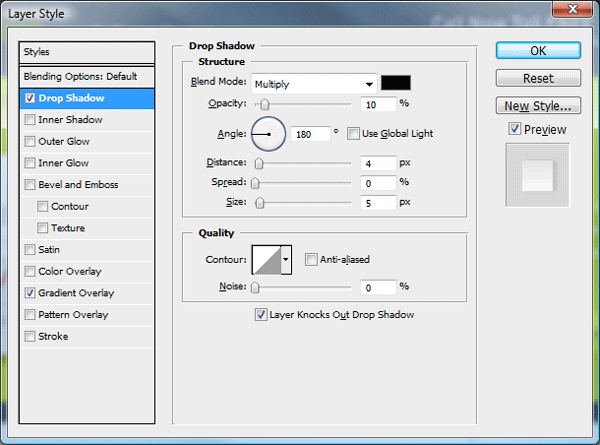
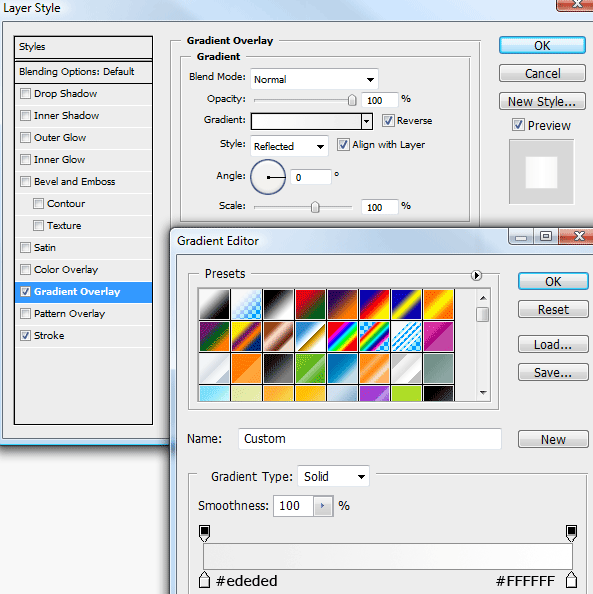
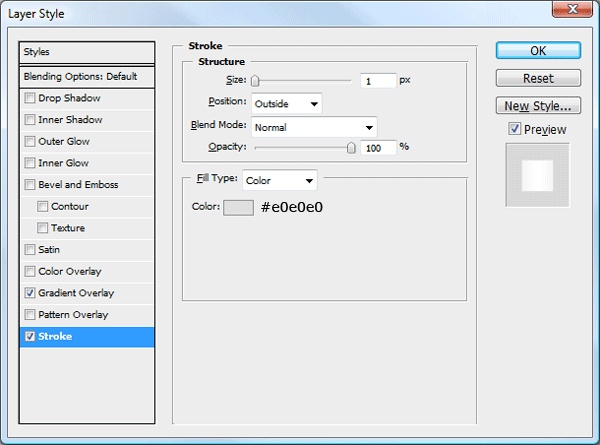
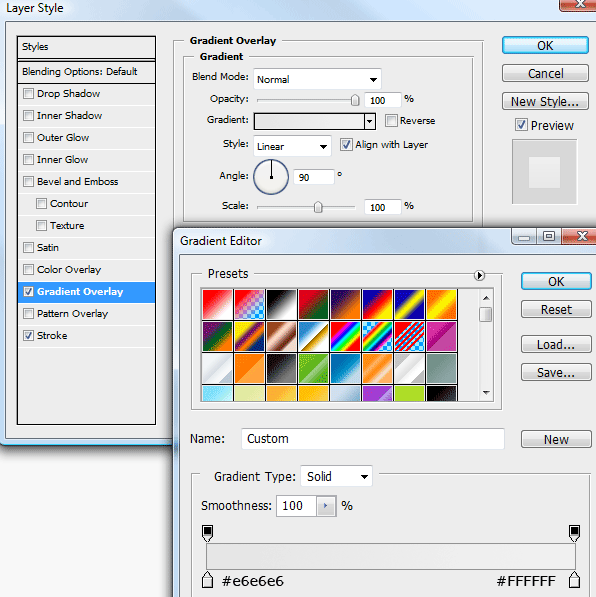
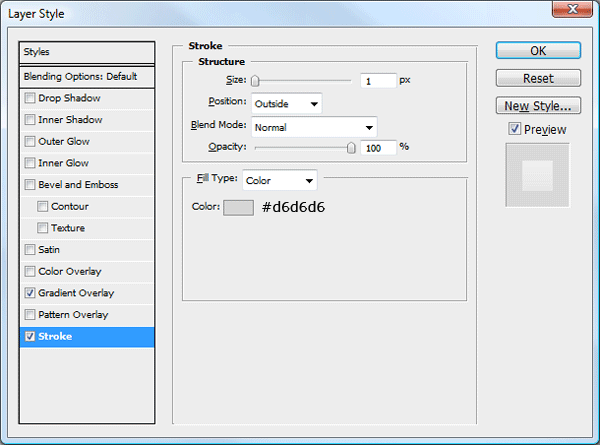
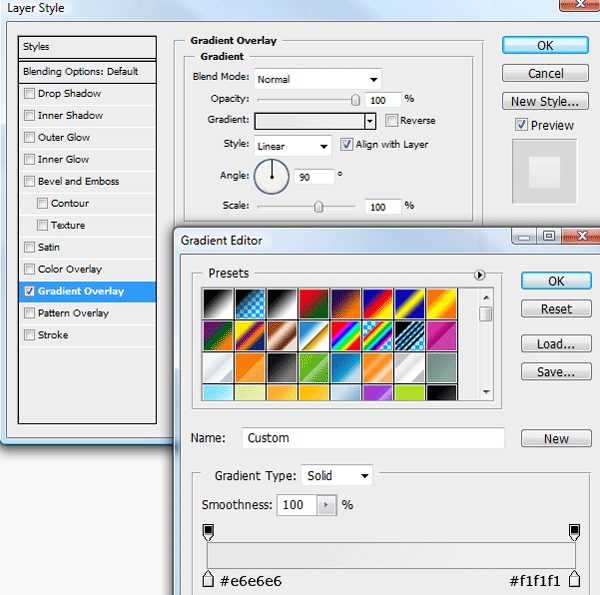
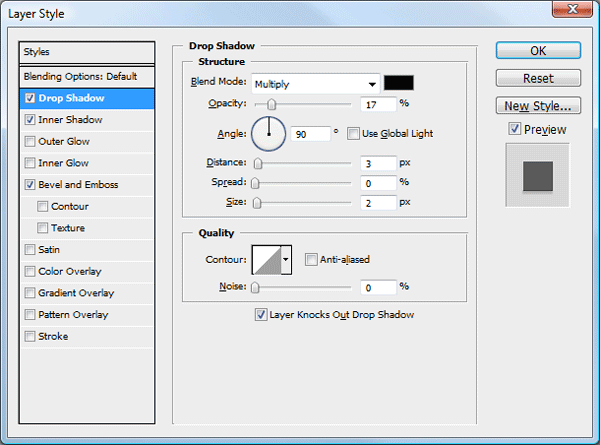
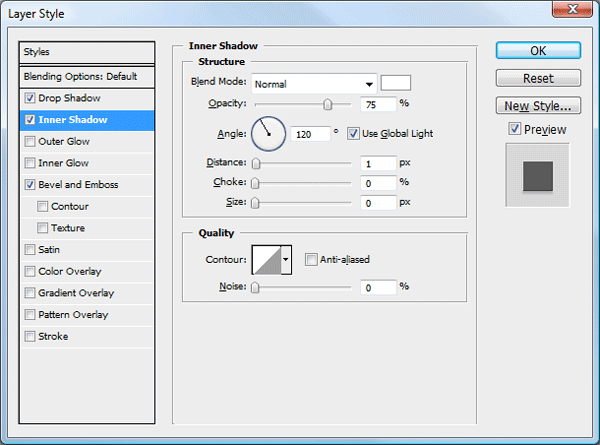
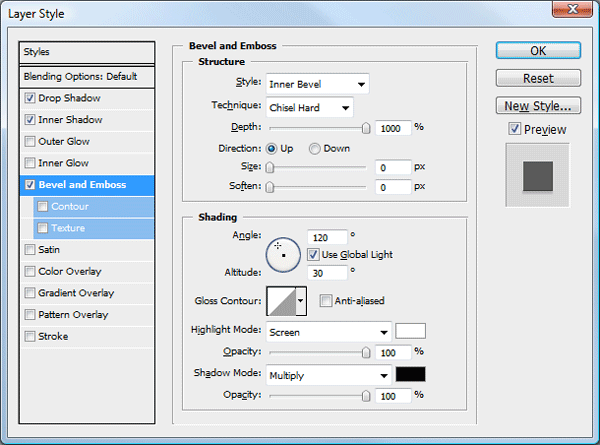
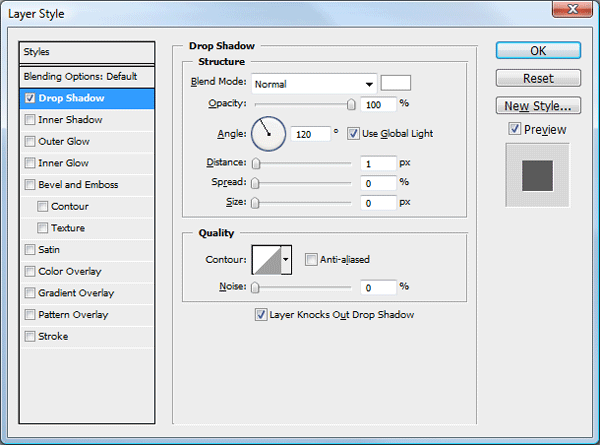
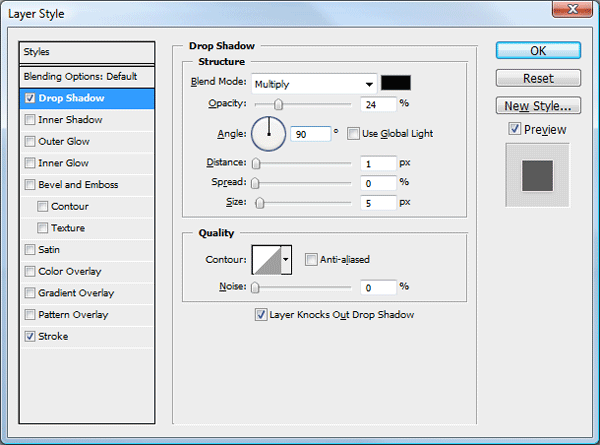
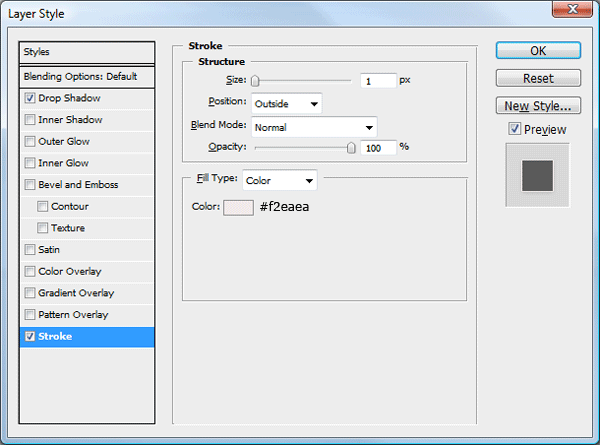
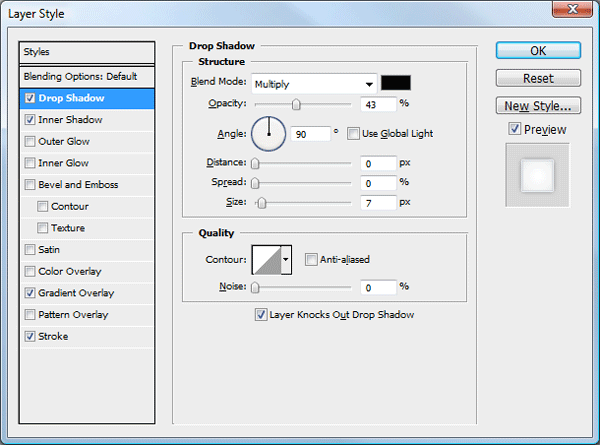
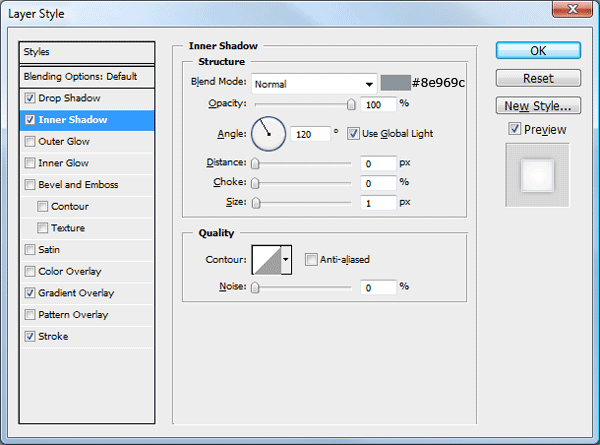
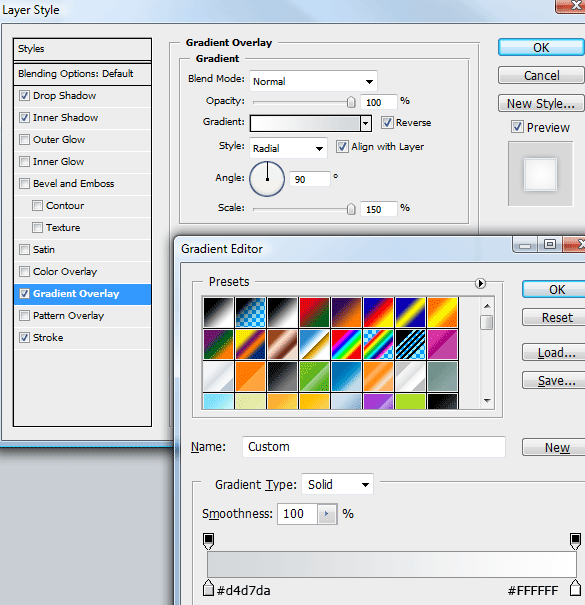
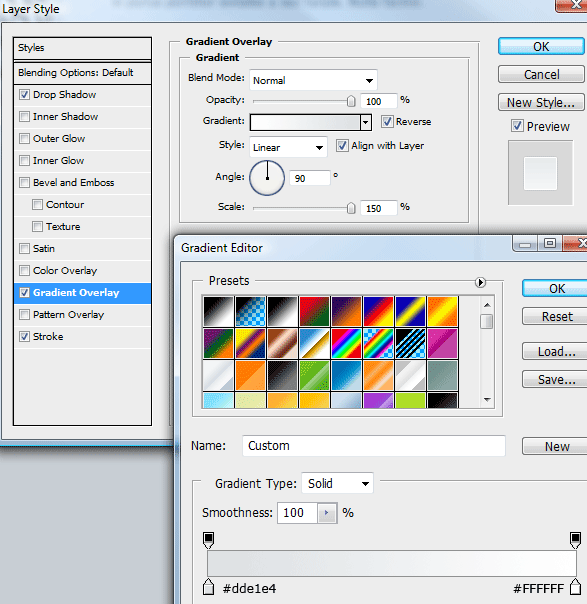
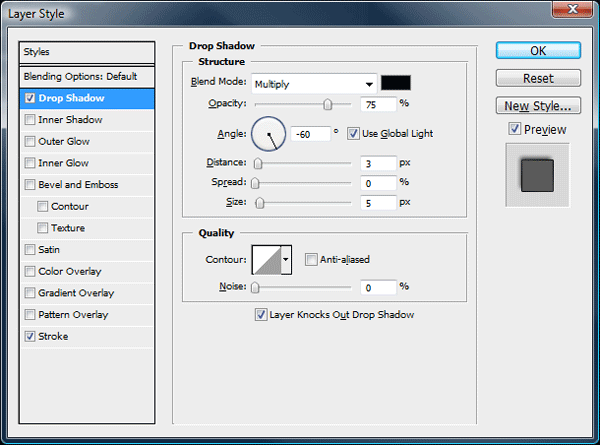
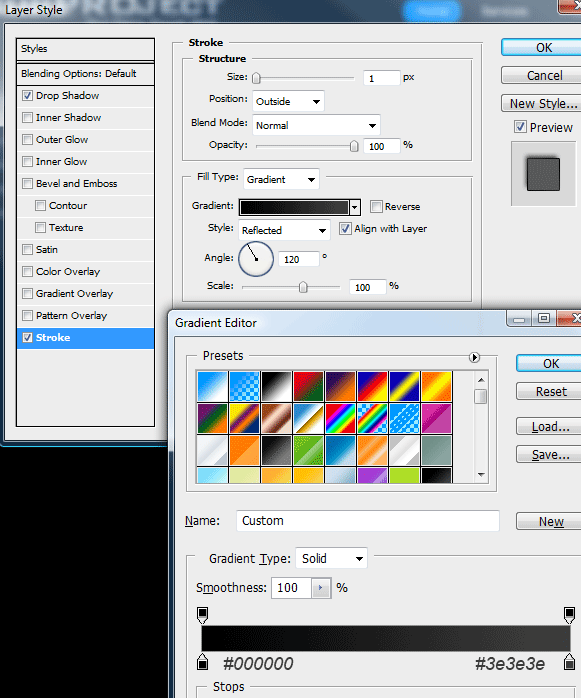
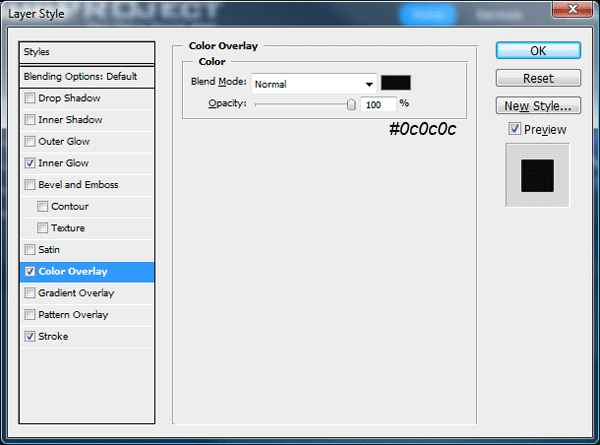
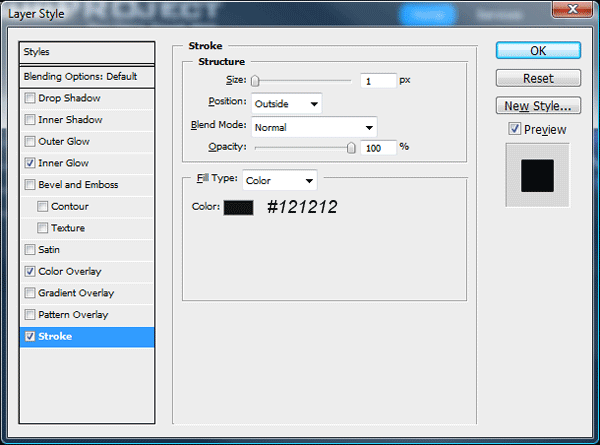
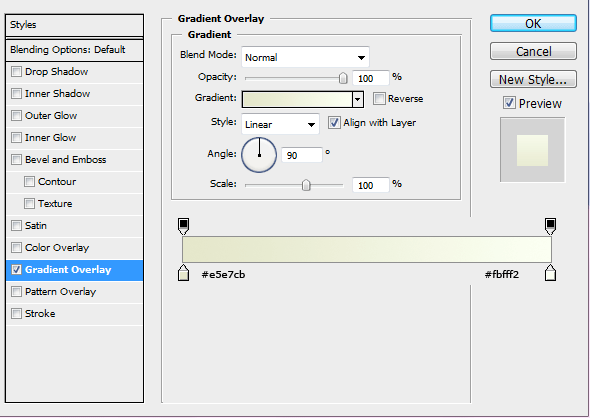
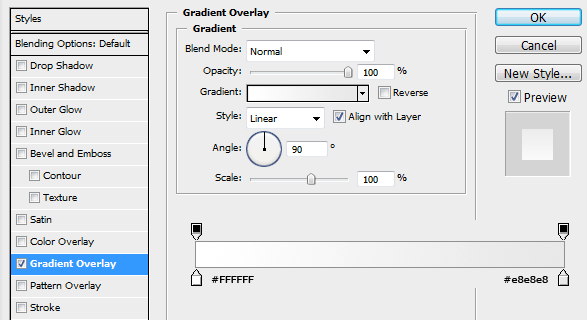
Duplicate your background layer then add these layer styles.


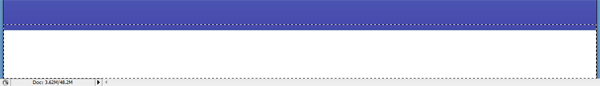
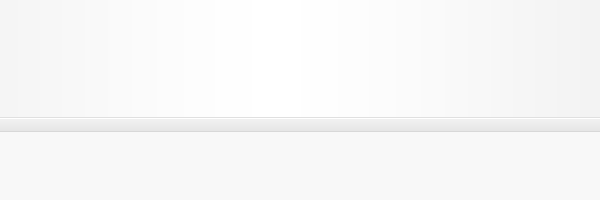
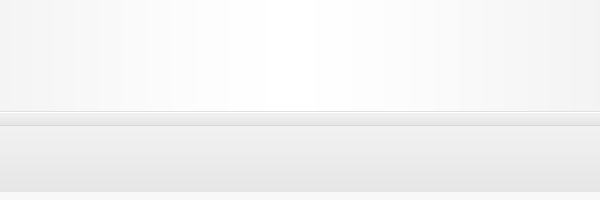
With your duplicated layer selected press CTRL + T to go into free transform mode, go to the bottom middle anchor point and drag it up about 100 pixels.

Creating The Footer
Underneath your duplicated background layer create a new layer called footer, select the rectangular marquee tool and make a selection covering the area which is now visible from where we resized the background.
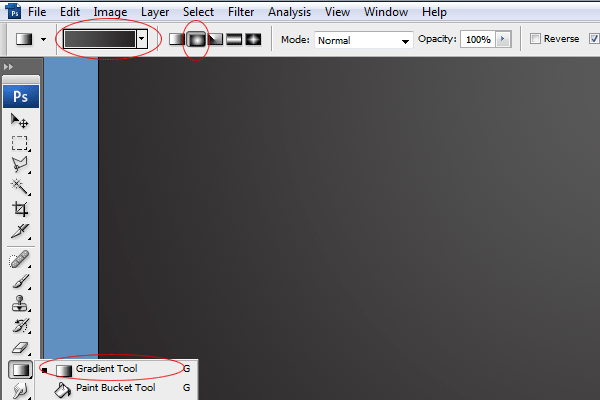
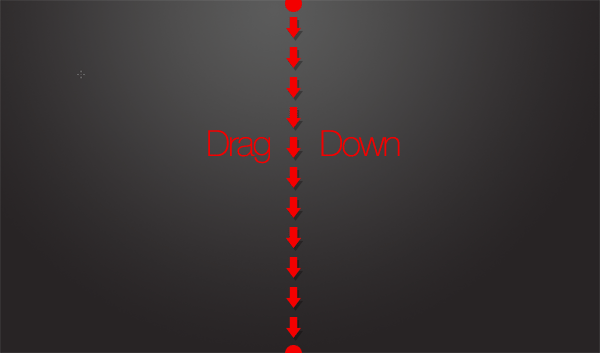
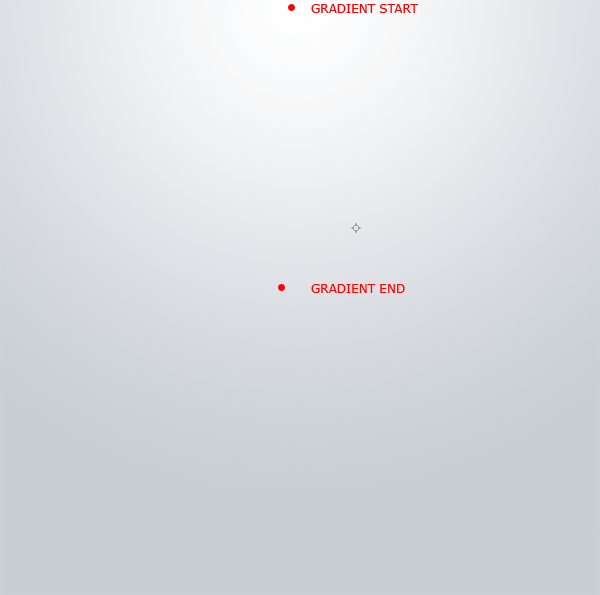
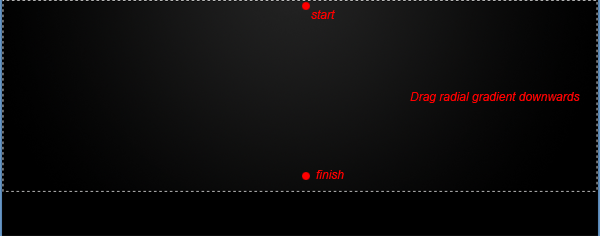
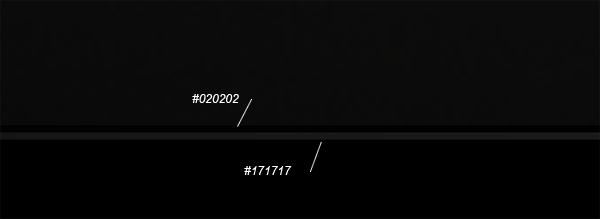
Fill the selection with any color. Select the colors #0b0b0b and #222222 then with the gradient tool using a radial gradient, drag from the center towards either the left or the right of the canvas.

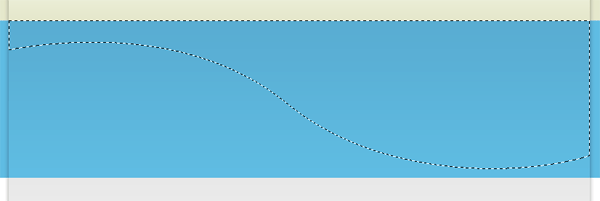
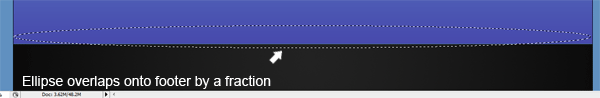
Create another new layer this time above your footer layer, select the elliptical marquee tool and make a selection like the image below.

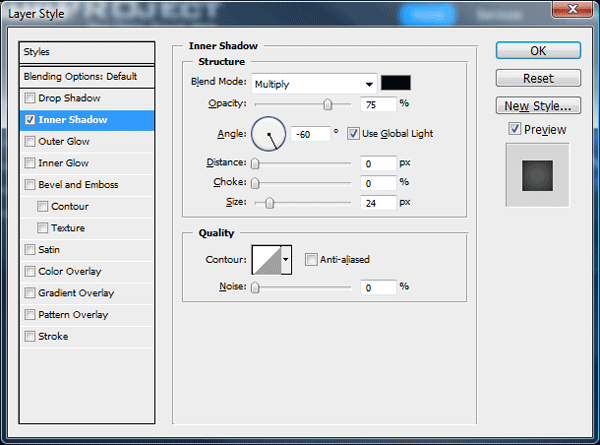
Fill the selection with the color black (#000000). Now apply a guassian blur by going to “filter > blur > guassian blur”, use the settings below.

Set the layers opacity to 75% finally you should have something like this.

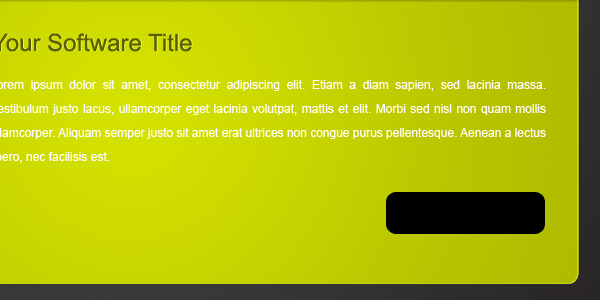
Creating The Title
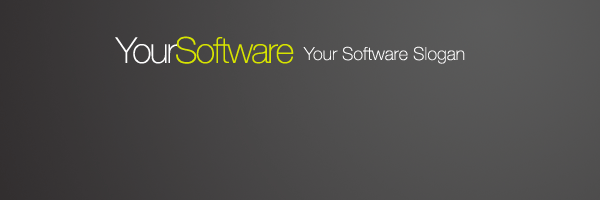
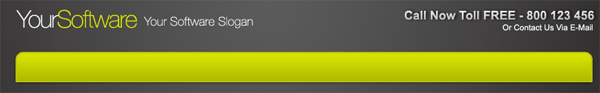
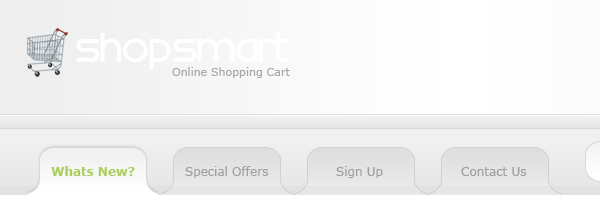
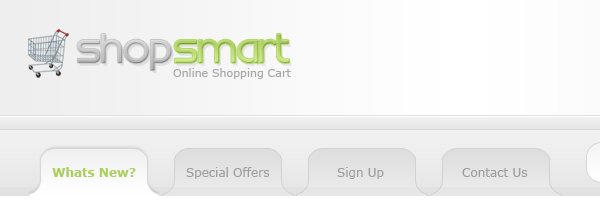
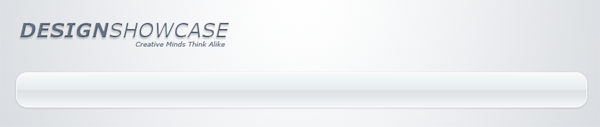
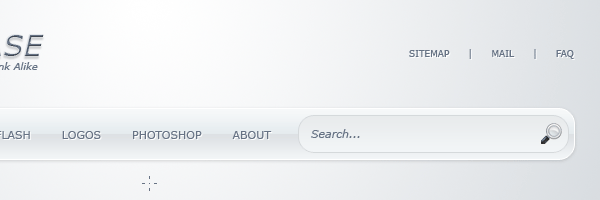
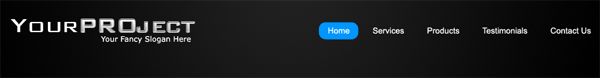
Using the type tool add your website title and slogan too the top of the layout.

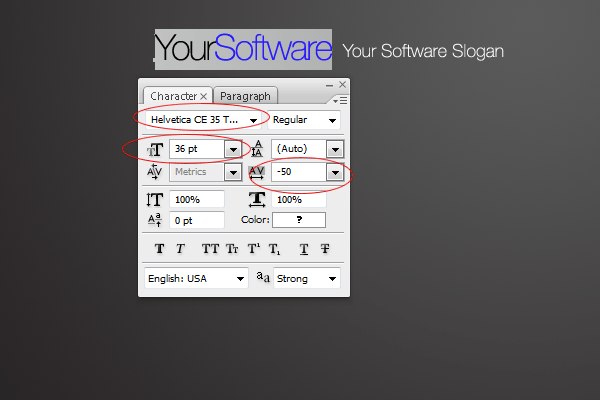
Im using a “Helvetica” style font using the settings below.

Creating The Navigation Bar
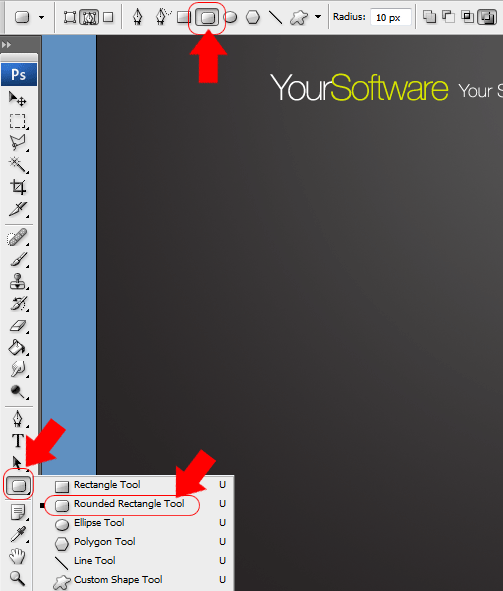
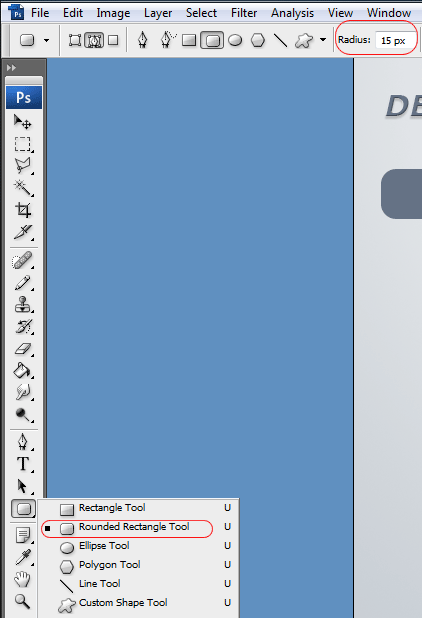
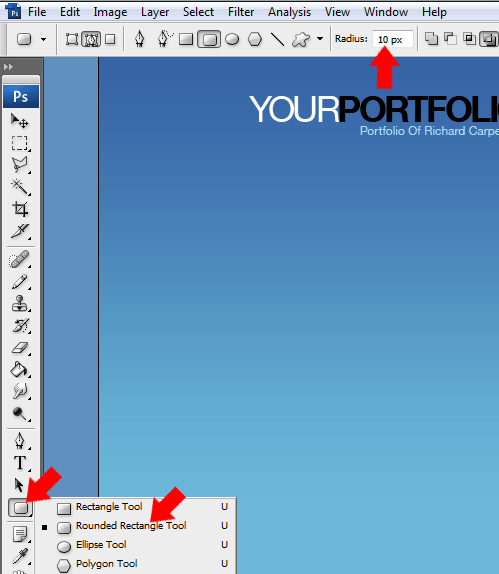
For our navigation were going to use the rounded rectangle tool, the radius of the rounded rectangle can be changed at the very top under the default menu bar. Change the radius to 10px.

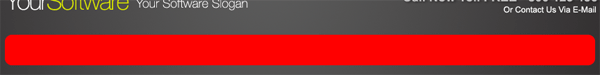
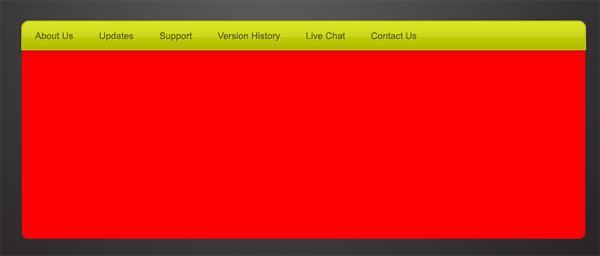
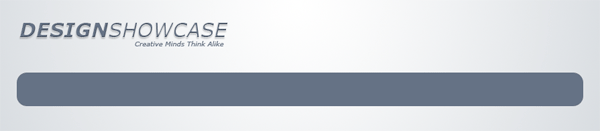
Drag out the navigation shape next to your website title, fill the rounded rectangle with any color.

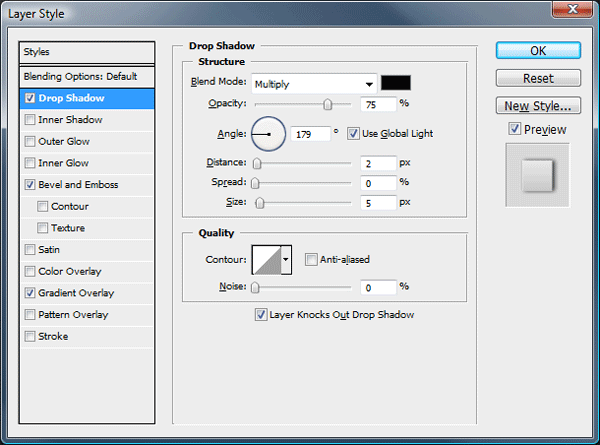
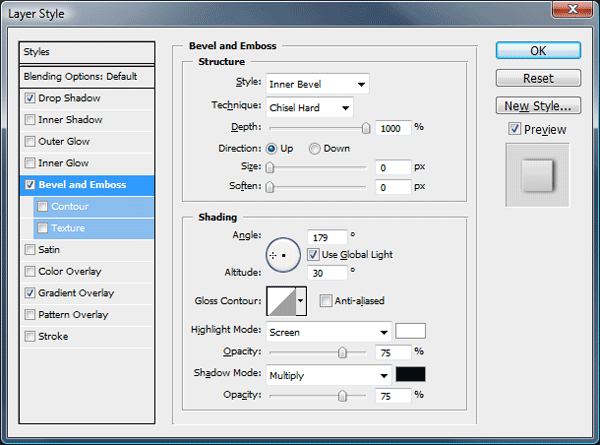
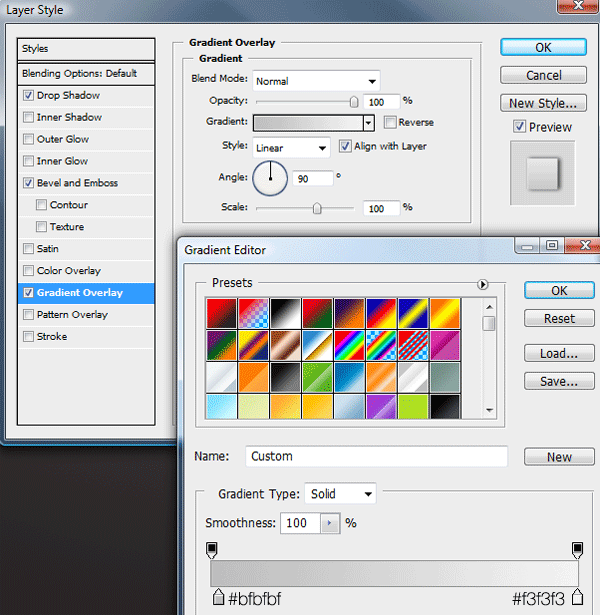
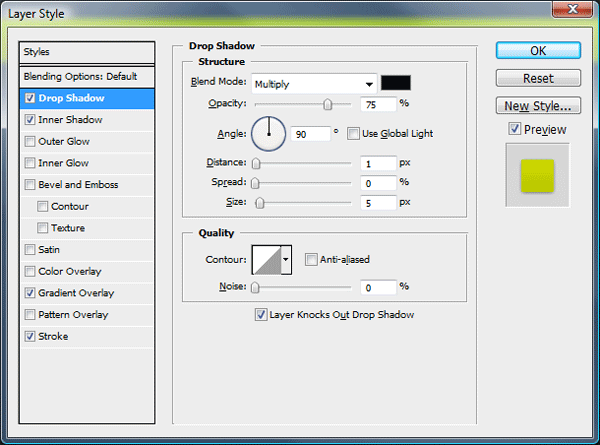
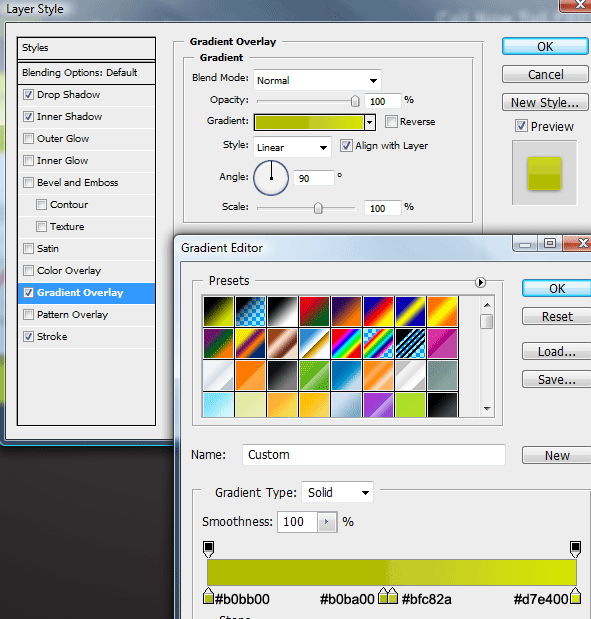
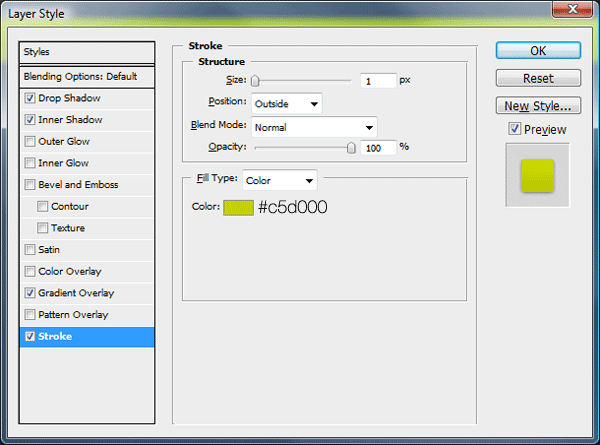
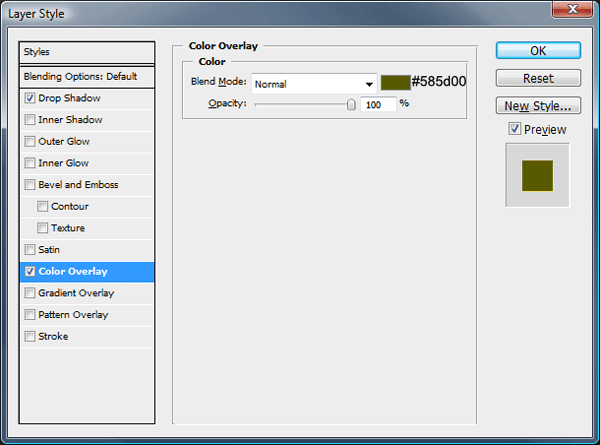
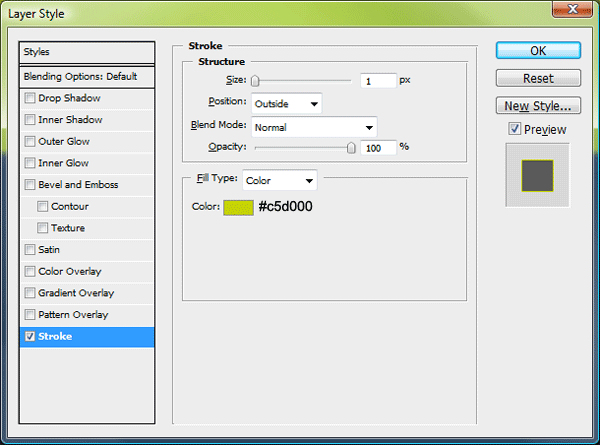
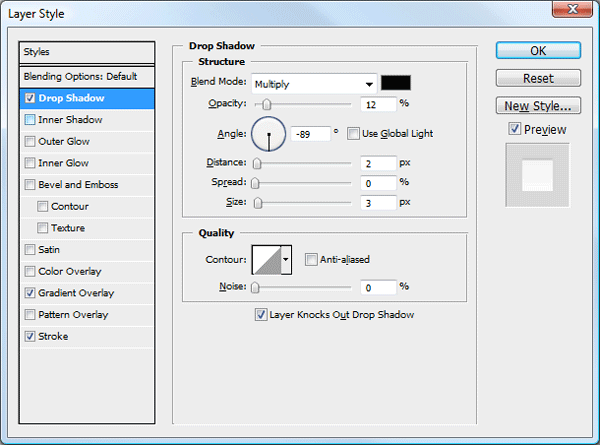
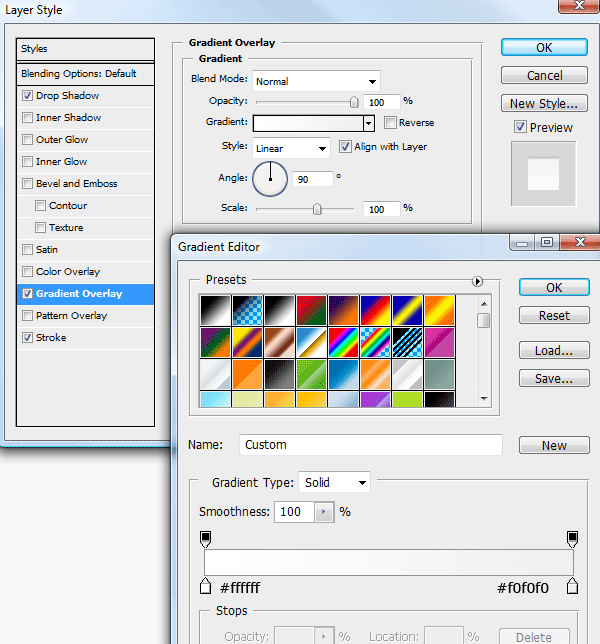
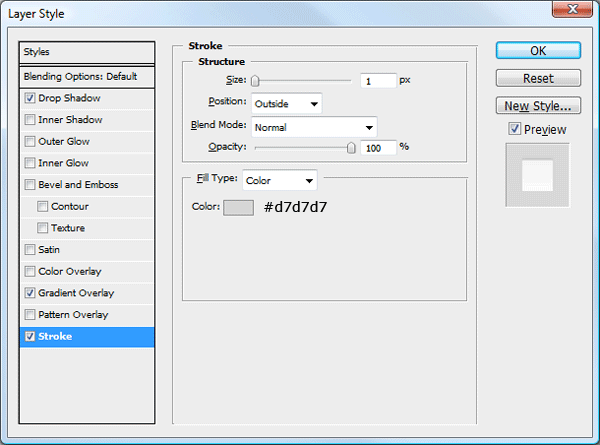
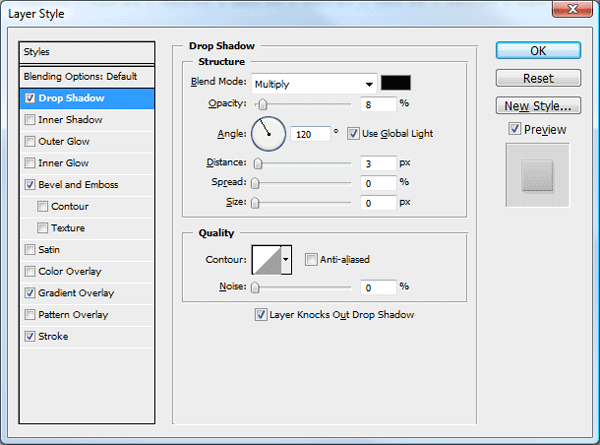
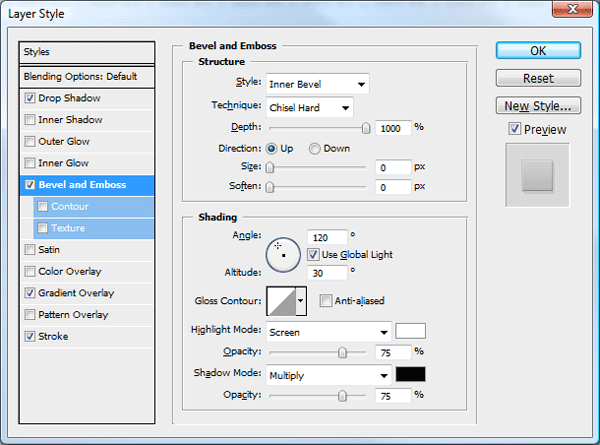
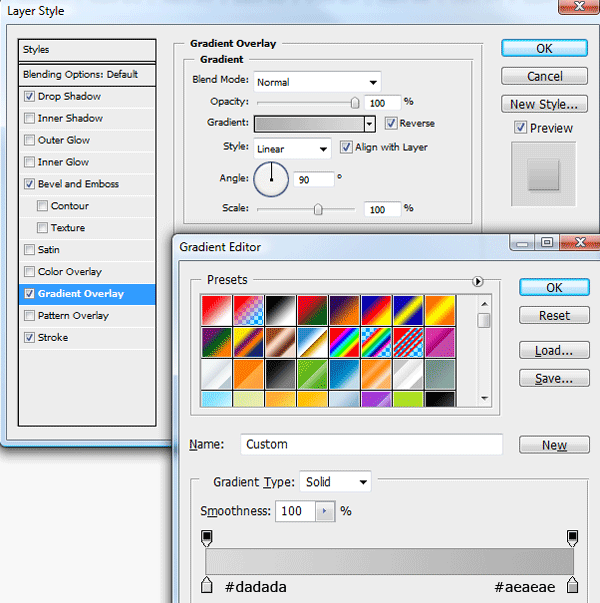
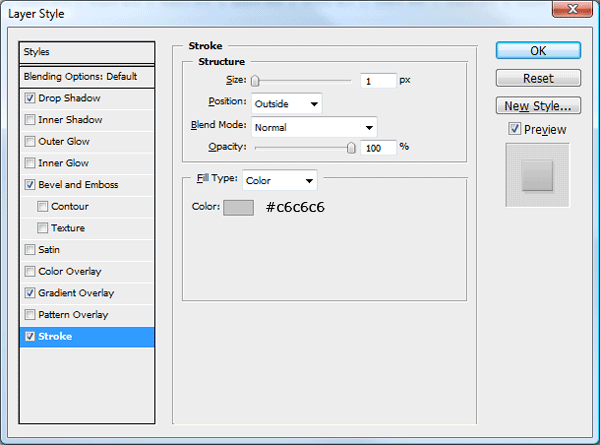
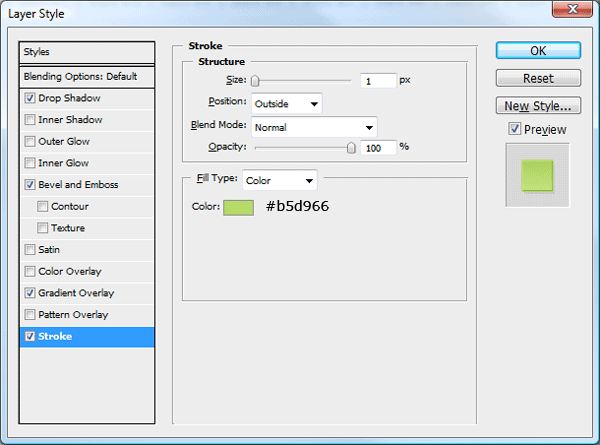
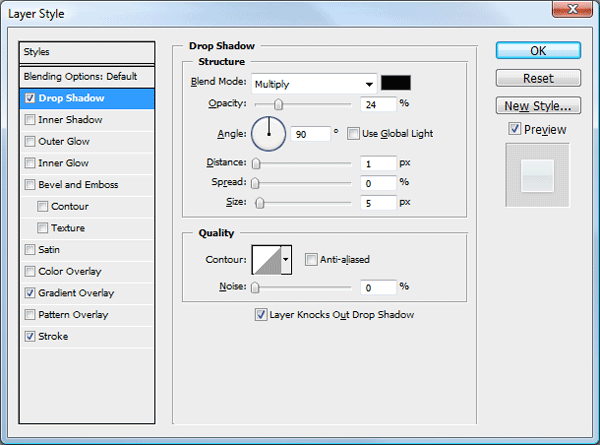
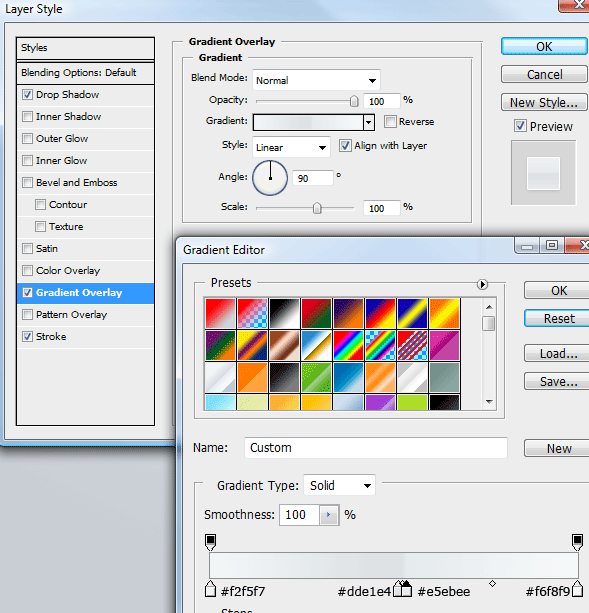
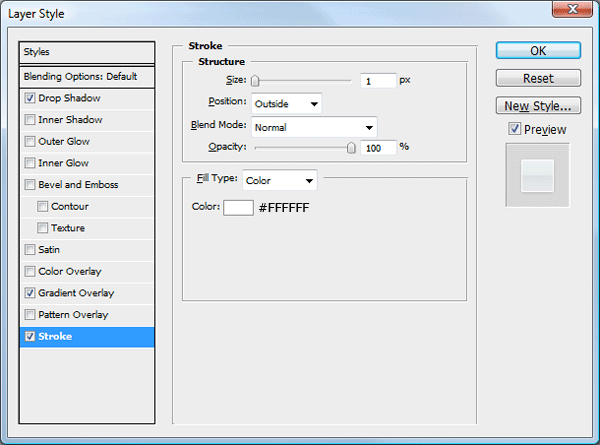
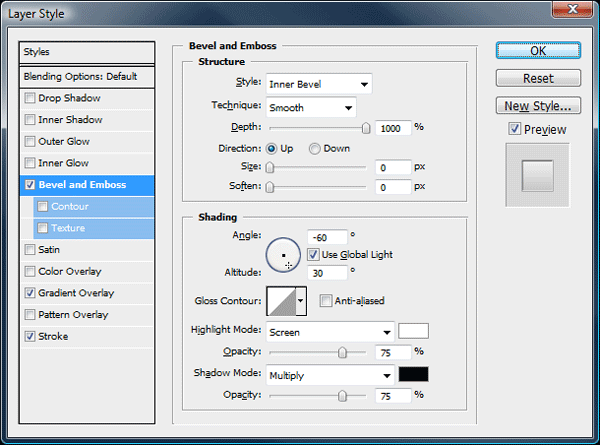
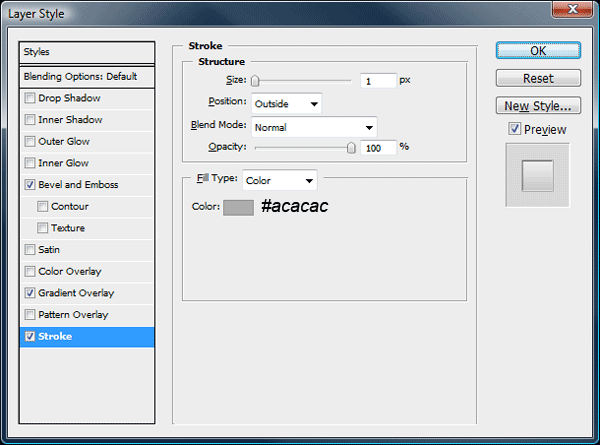
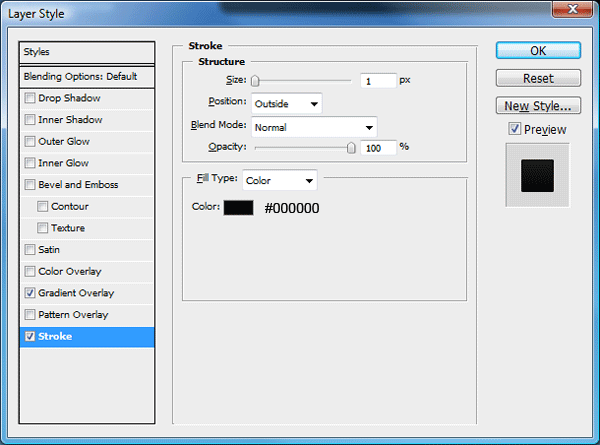
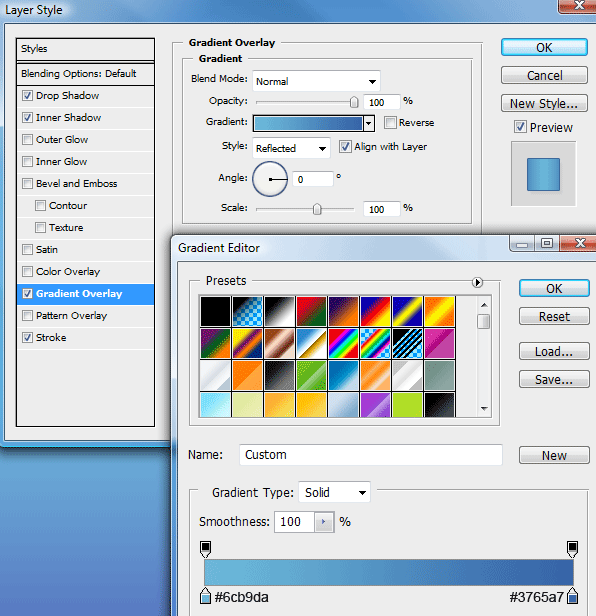
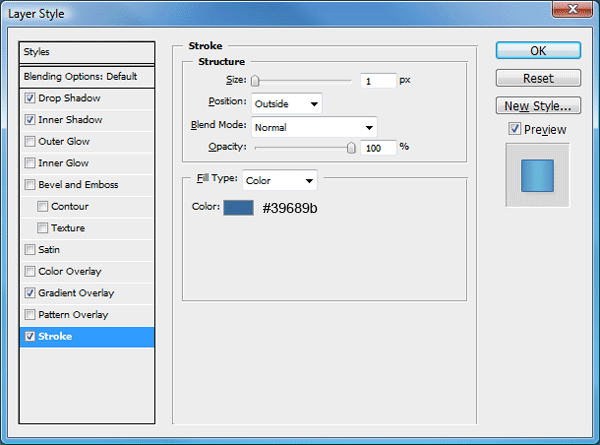
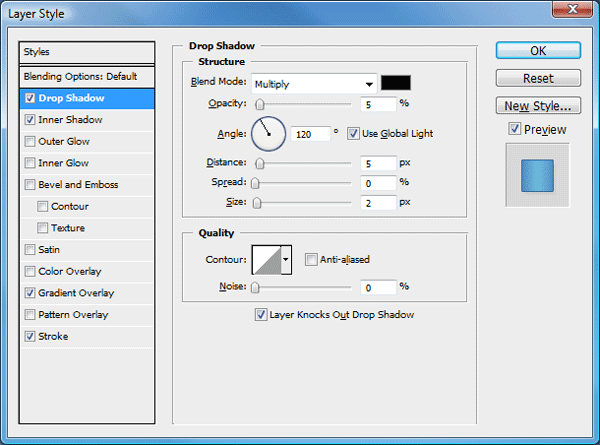
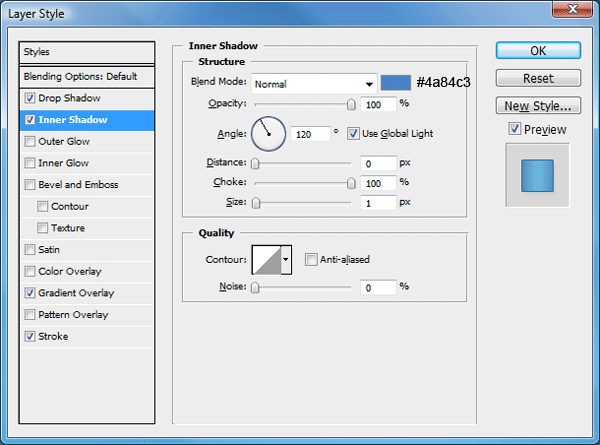
Add these layer styles to your navigation bar.

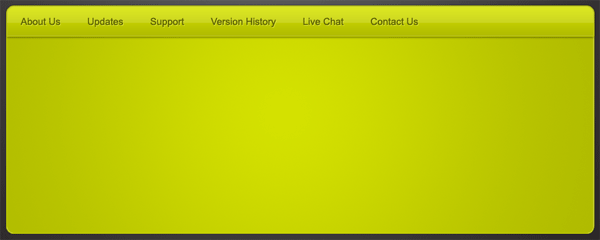
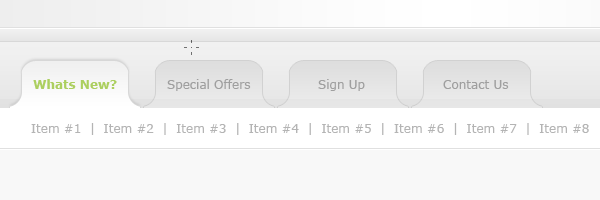
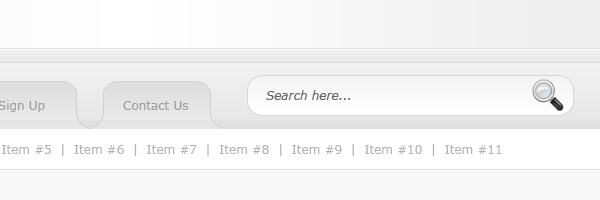
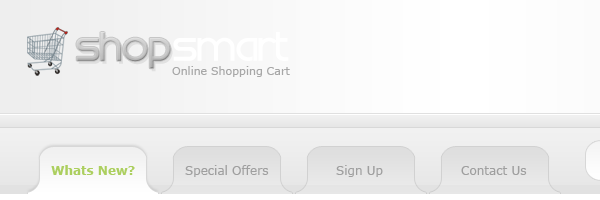
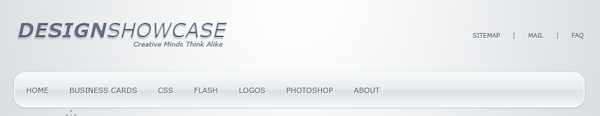
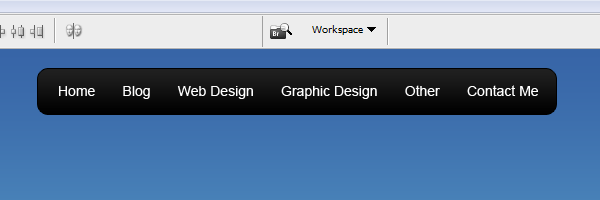
Once you’ve added the layer styles add your navigation links.

In between each navigation link add a separator using two 1px lines next to each other.

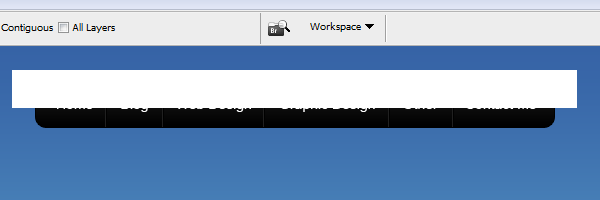
Make a selection around half of the navigation, fill the selection with the color white.

Keep the layer selected in which your white rectangle is on, click your navigation layer whilst holding down the CTRL key, this will load a selection around the navigation. Go to “select > inverse” then hit the delete key, set the layers opacity to 8%.

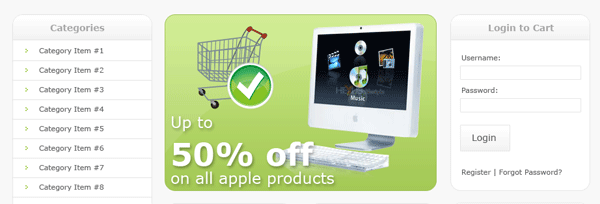
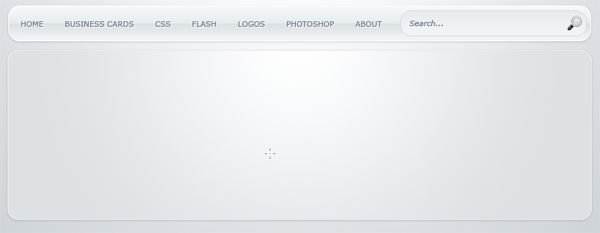
Creating The Featured Area
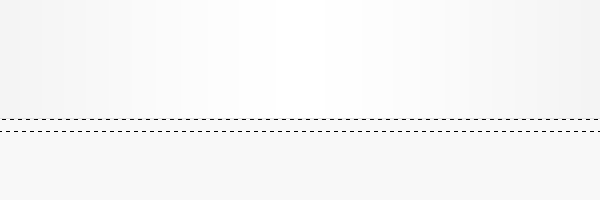
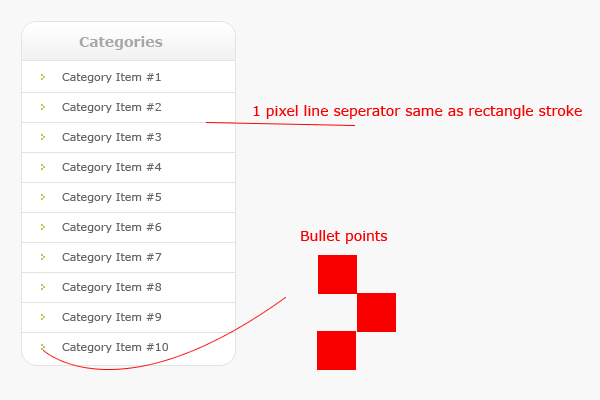
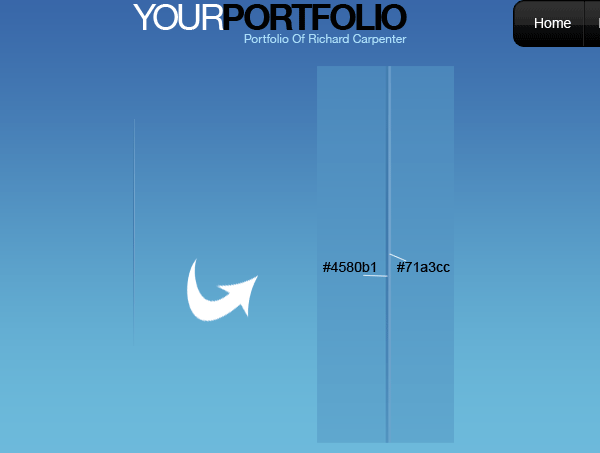
In the same way you created the separator lines for the navigation bar, do the same and create one for the featured area.

Using the rectangular marquee tool create a selection along side the two 1px lines, make sure the selection is the same height as the two lines.

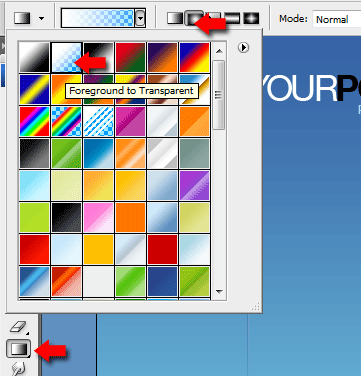
While the selection is active select your background layer then go to “edit > copy merged”, on a new layer above everything else go to “edit > paste” if the selection is still be active (which it should) the background will be pasted in the same place it was copied from. Create a new layer above the copied background piece, keep the selection active then select the gradient tool with radial gradient. The gradient colors should be set to white – transparent.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.

Drag the gradient over the background piece on the new blank layer, drag it from the right towards the left. Add a layer mask once your done then drag a linear gradient from the left to right. Make sure the gradient is reset to the default colors. You should have something like this.

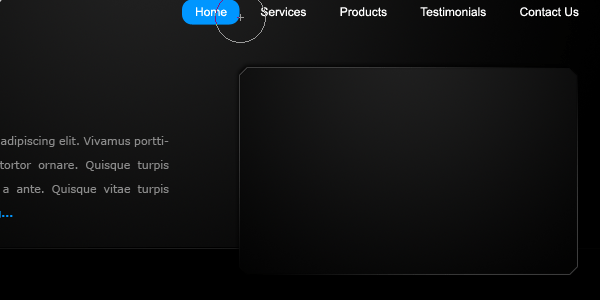
Underneath the background piece layer that we copied, create another layer, using the elliptical marquee tool create a small ellipse.

Fill the selection with the color black then using the guassian blur filter, blur it by about 2-3px. Set the layers opacity to 75%, then remove any excess shadow from the top and bottom of the two 1px lines. Your looking for this effect.

Finally if your top and bottom parts don’t blend in like mine do then add a layer mask to the shadow and two 1px lines, drag a reflected gradient from the middle of the elements upwards, for this to work properly you need to set your foreground to white and background to black.
Creating The Featured Buttons
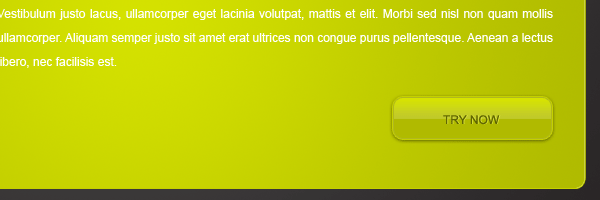
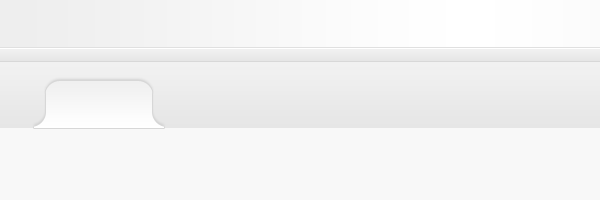
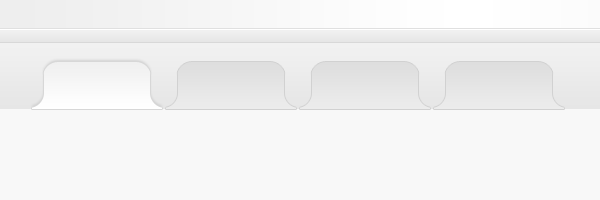
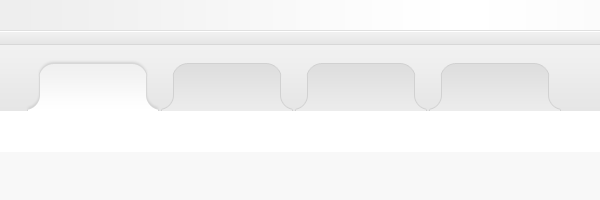
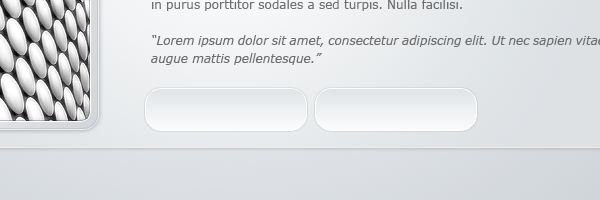
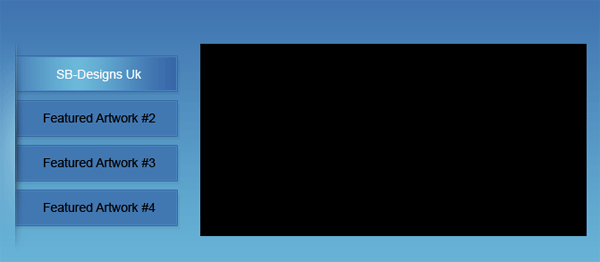
Using the rectangular marquee tool create 4 rectangular buttons, slot each one into the featured area, make sure all the layers are underneath the featured area layers that we created a few steps ago.

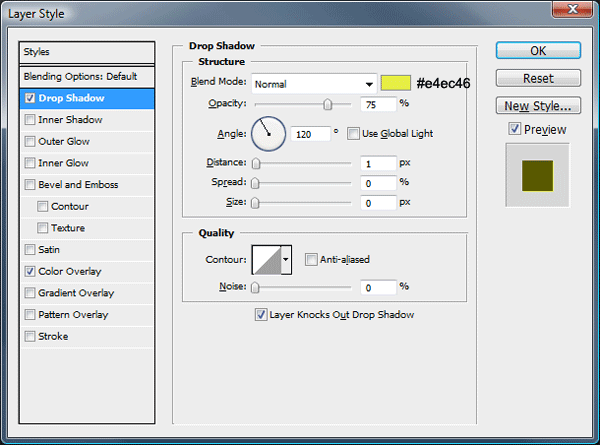
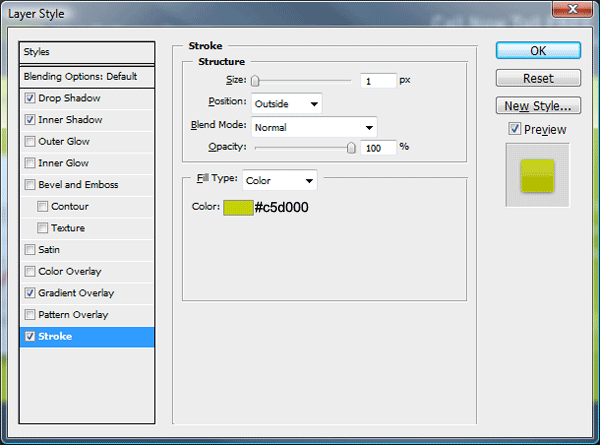
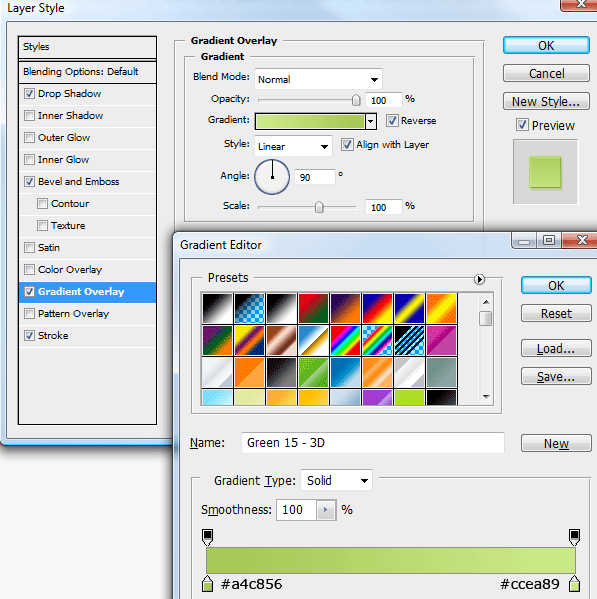
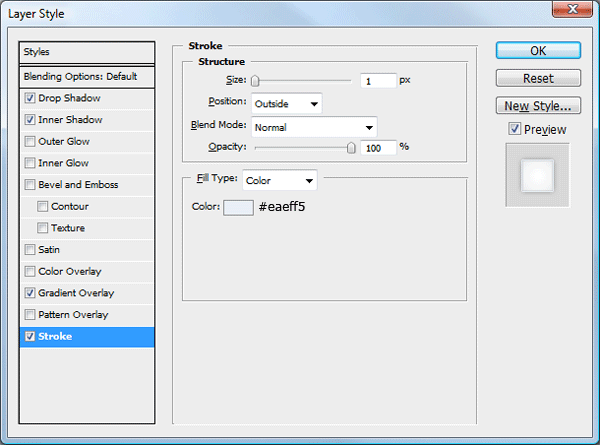
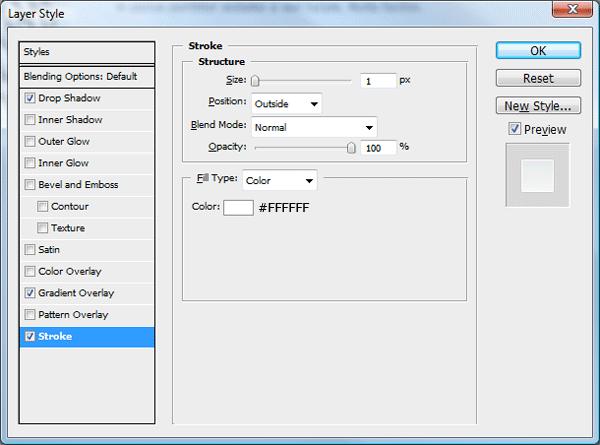
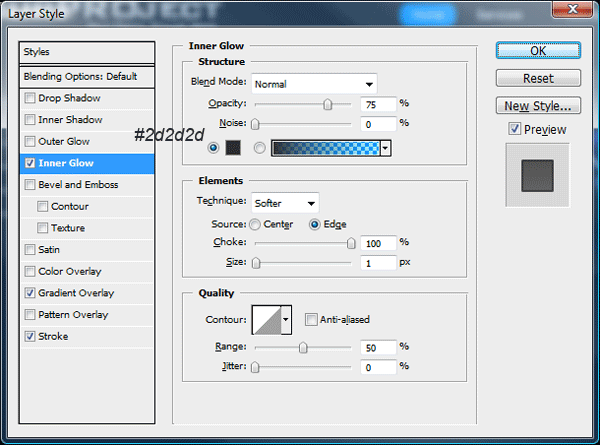
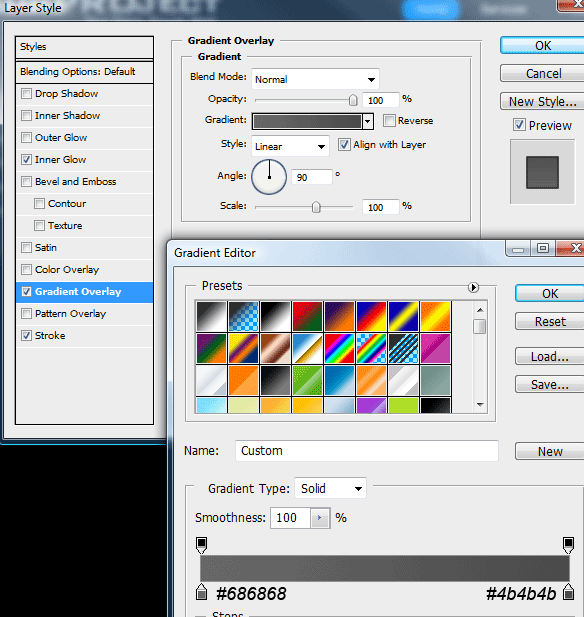
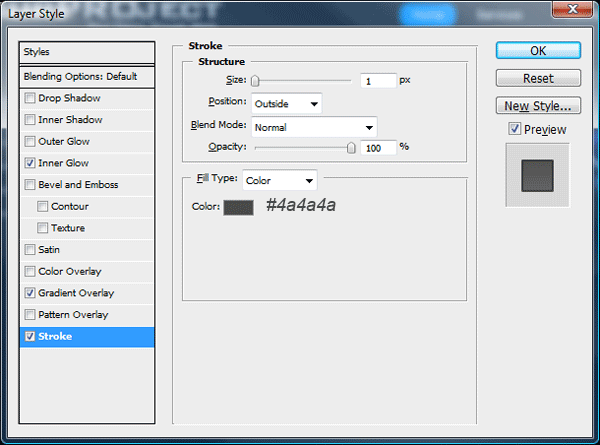
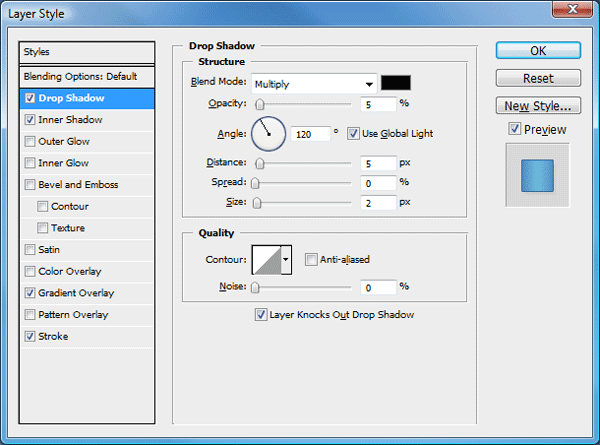
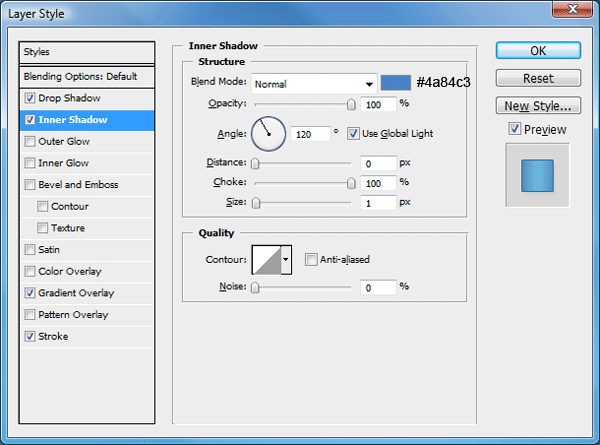
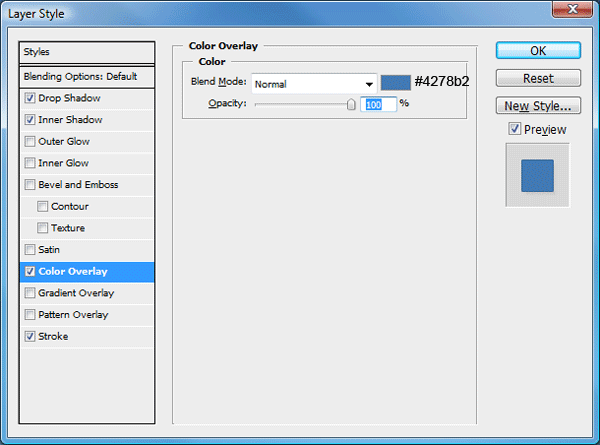
For the first button add these layer styles.




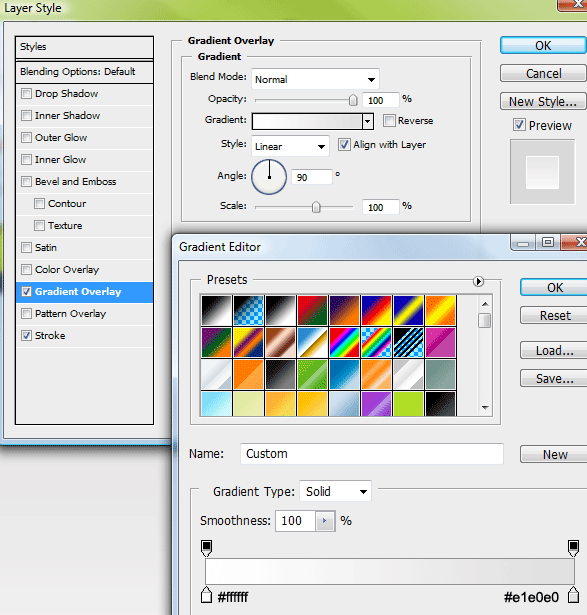
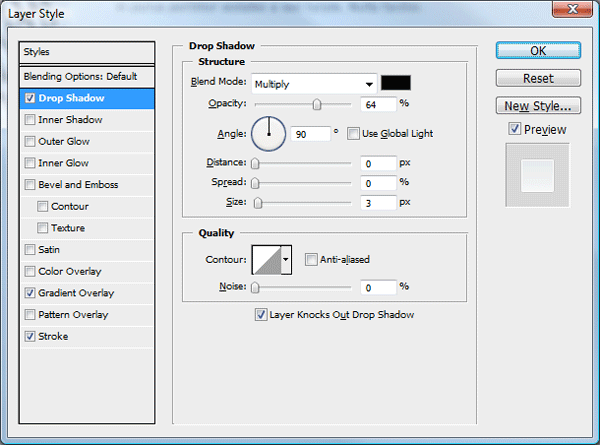
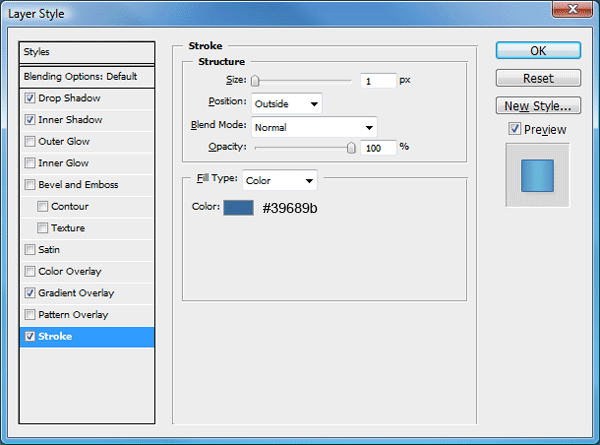
For the rest of the buttons add these layer styles




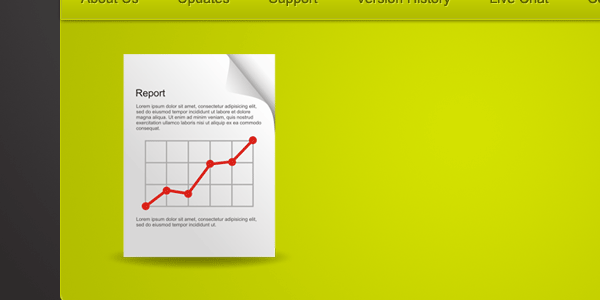
Creating The Featured Image
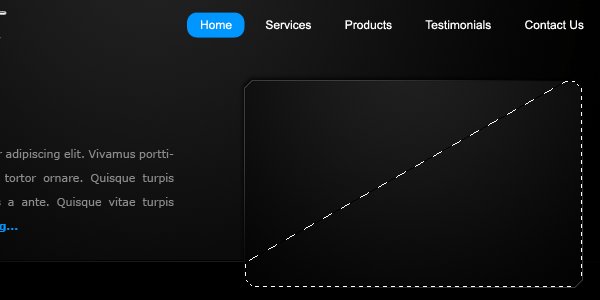
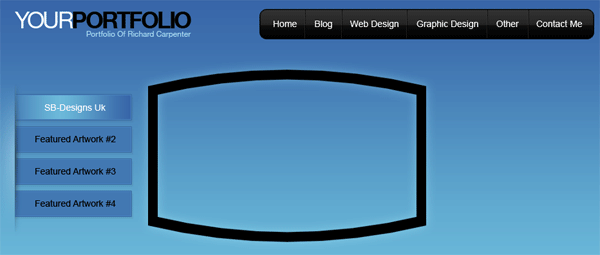
Next to the featured buttons on the left create a black rectangle by using the rectangular marquee tool.

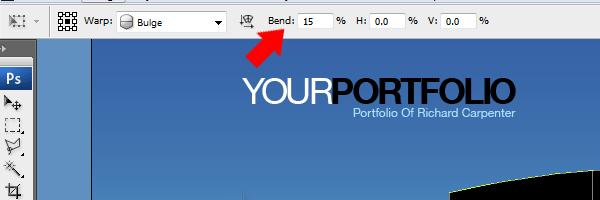
Once you’ve made the rectangle go to “edit > transform > warp”. When the warp option is selected there should be a button at the top which says “custom” change this to “bulge”.

Once bulge is selected you’ll be able to change the amount the rectangle bulges out by. Change the bend to 15.

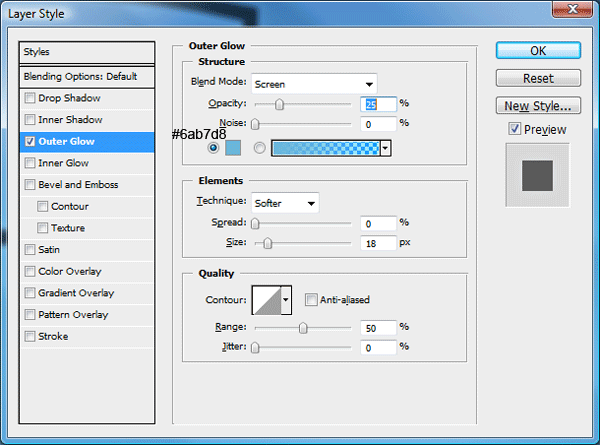
Press the enter key to apply the changes. Load the selection around the bulged rectangle by either clicking its layer whilst holding down the CTRL key or by going to “select > load selection”. Once you’ve loaded the selection go to “select > modify > contract”, contract the selection by 15px. Once the contraction has been applied hit the delete key and apply this outer glow.

You should have something like this.

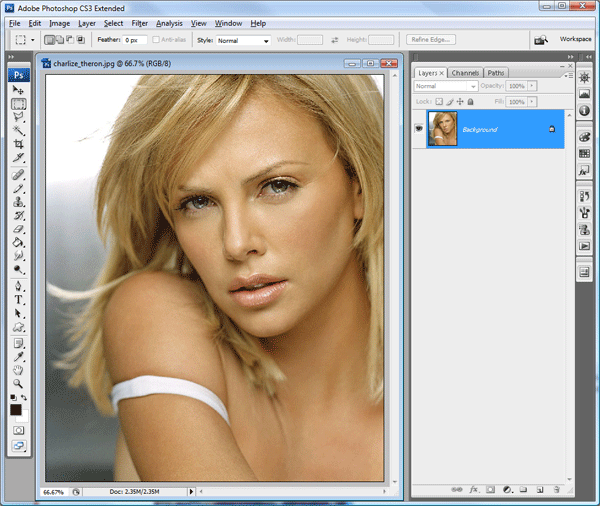
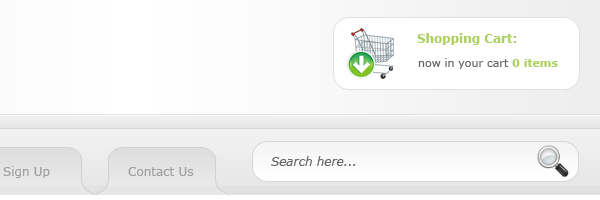
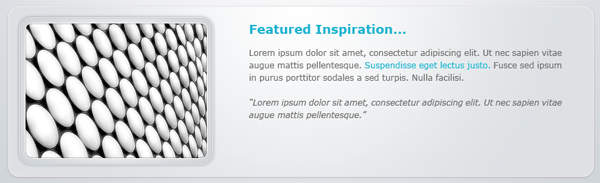
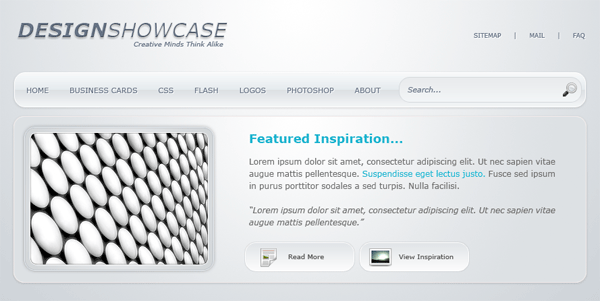
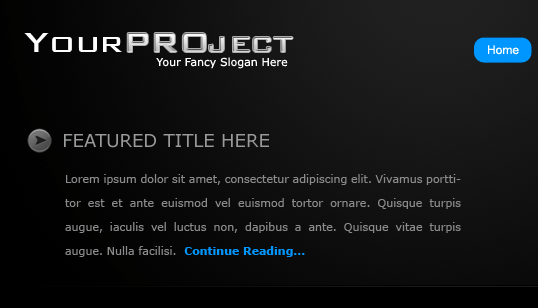
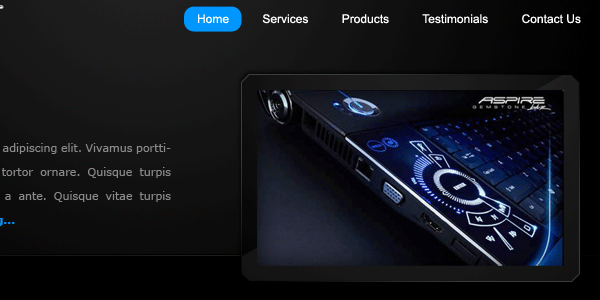
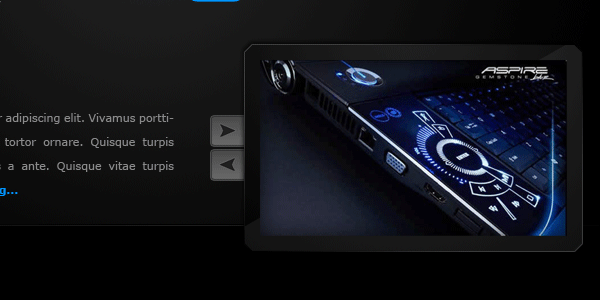
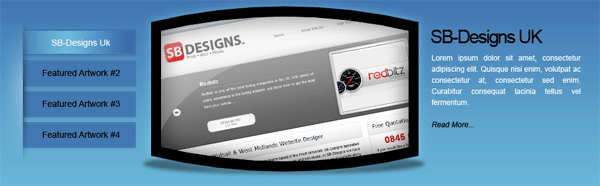
Finally add your featured image inside the featured image frame, to the right of the featured image part add your featured content text.

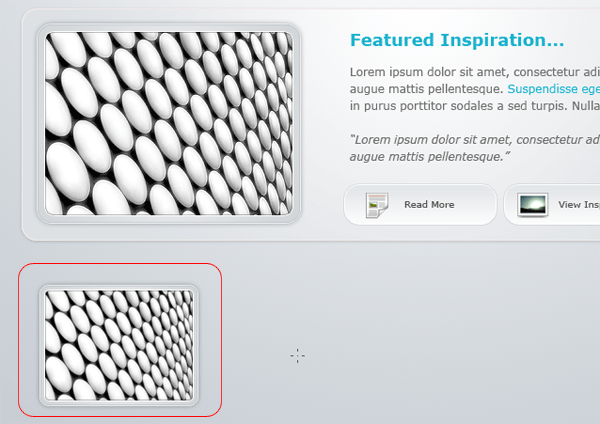
Directly underneath your featured image, using the elliptical marquee tool make a selection like the image below.

Fill the selection with black then add a guassian blur of about 2-3pixels, finally set the opacity to around 45% Your end result should be something like this.

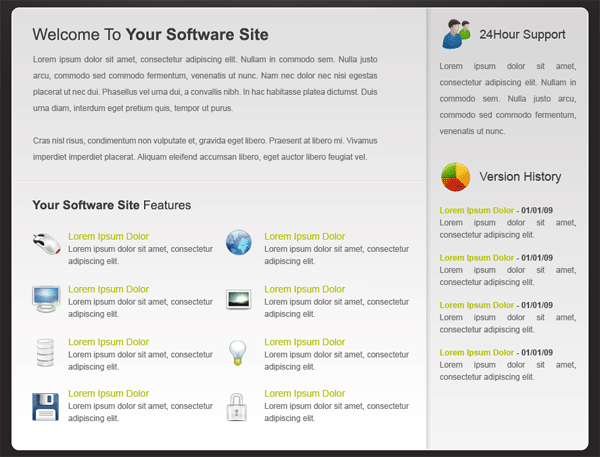
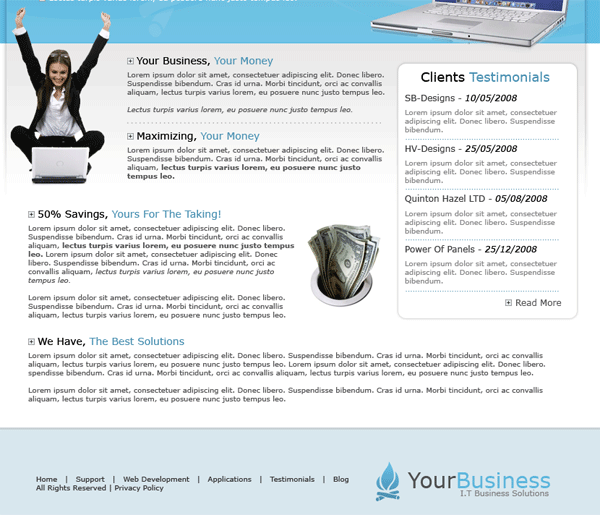
The Content Area
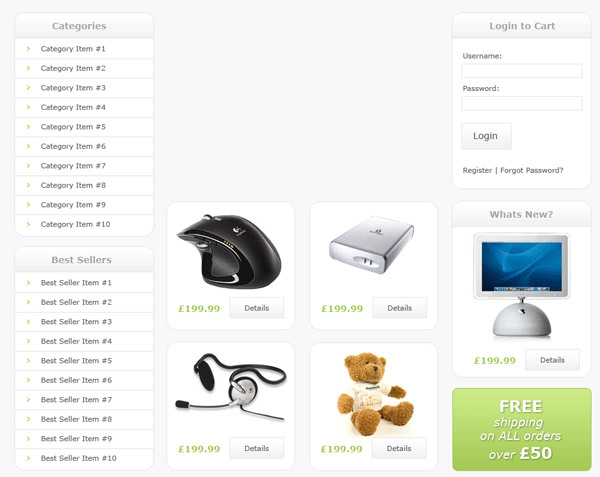
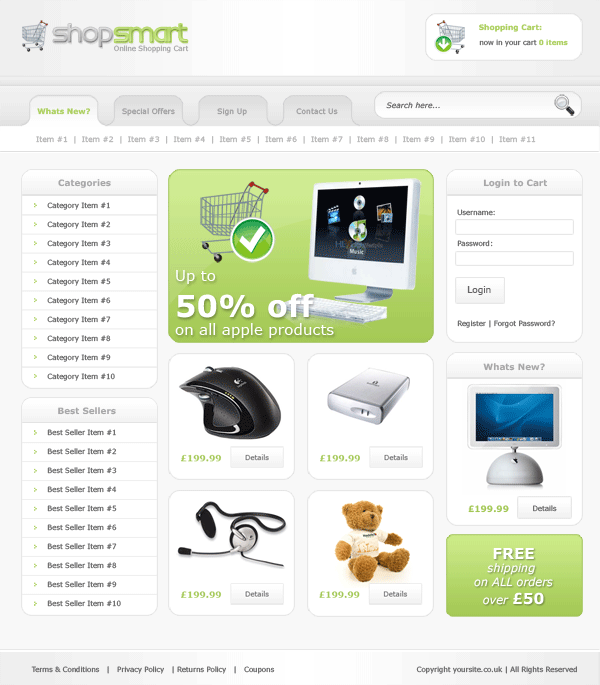
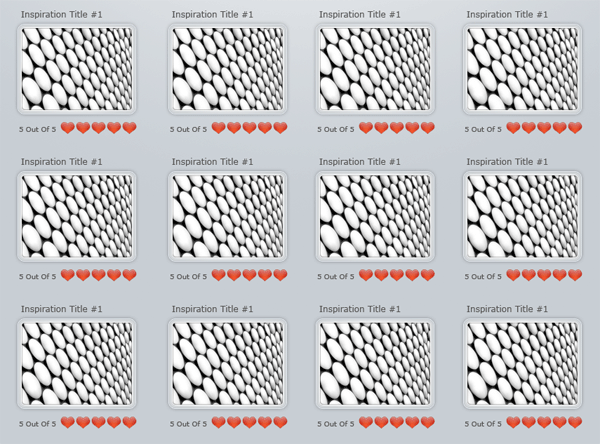
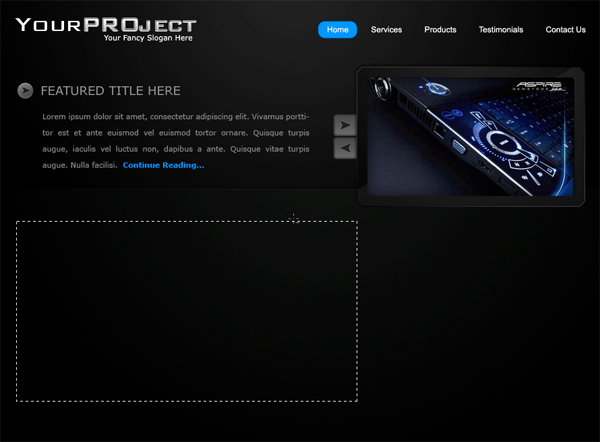
The hardest part of the layout has been completed, the content area is a little too easy as its just text. Using a combination of white and black text, black for headings and white for paragraphs assemble something like the image below. The icons are from a free set on smashing magazine.

Dont forget to add your footer text in the footer area.

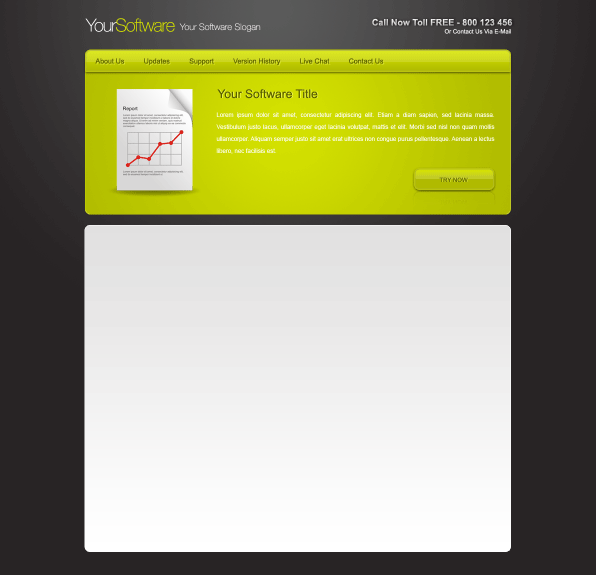
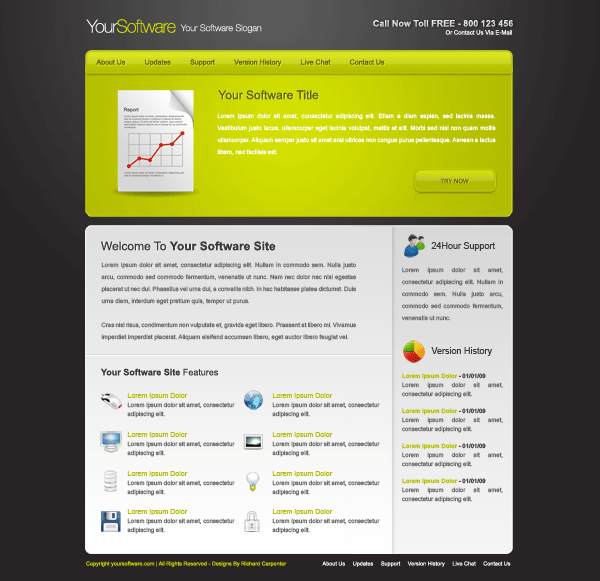
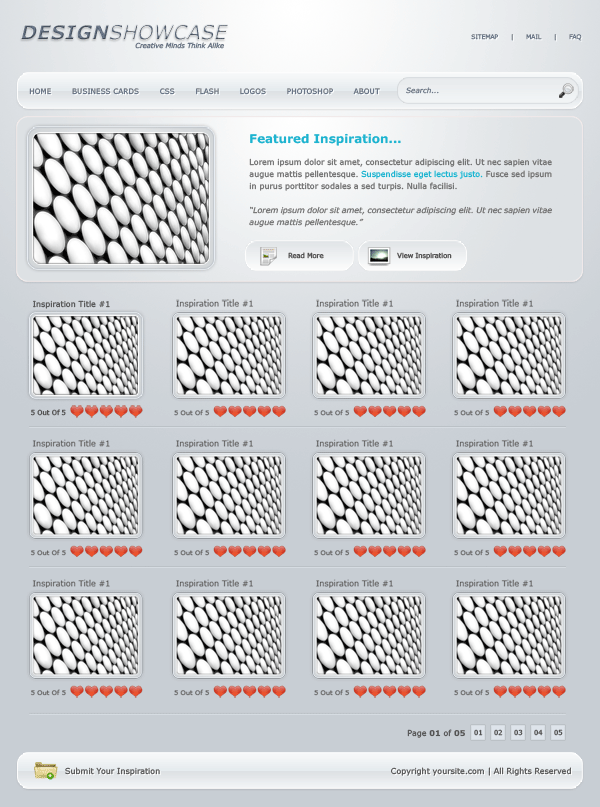
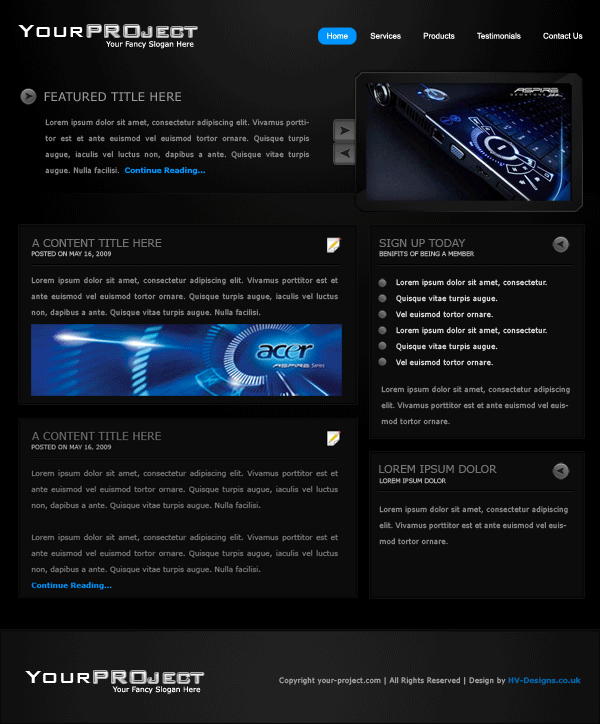
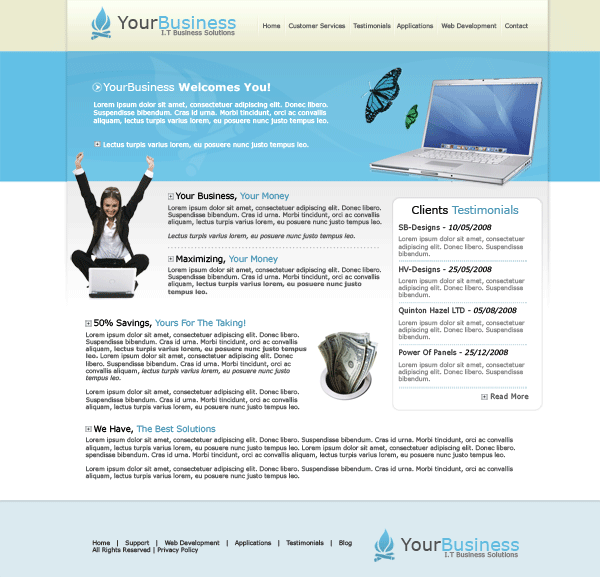
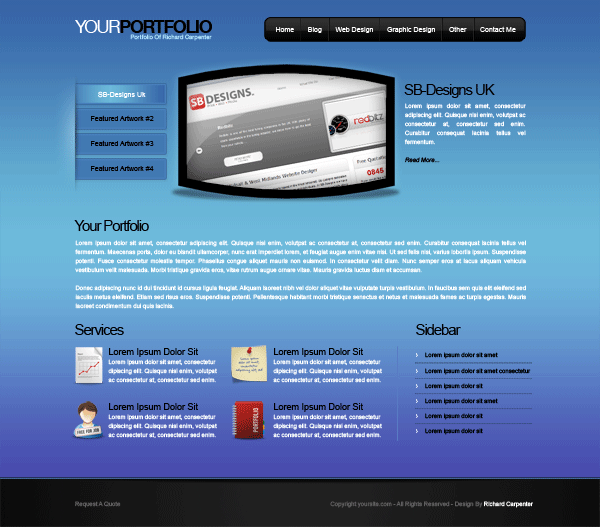
The Finished Layout

Thanks for reading, looking forward to your comments.
Enjoy
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.