Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
What are meta tags??? – Answer – Meta tags are snippets of informational code located in thesection of your HTML pages.
There are many “meta tags” you can use, but what do they all do and mean??? Here are 12 meta tags and wether to use them or not.
Meta Title
An example of this tag looks like this.
<META NAME="Title" CONTENT="Page Title Here">
The title meta tag is used to set your webpage title, what ever you type inside thetag its displayed in the browser title bar or tab.

Meta Content Language
An example of this tag looks like this.
<META HTTP-EQUIV="Content-Language" CONTENT="en-GB">
This tag basically declares your webpage language, robots use this tag to assist non-US English sites in getting categorized properly by the search engines. You should only really use this tag if your website isn’t written in english.
Meta Keywords
An example of this tag looks like this.
<META NAME="keywords" CONTENT="photoshop, tutorials, learning">
The meta tag keywords are something you should definitely include into your website. It basically defines the content of your website and is very important for search engines. When there defined search engines use them to categorize your website.
Meta Content Type
An example of this tag looks like this.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
Meta content type is used to declare the character set of a website. It is recommended to always include this tag even if you use a DTD declaration above the header. If you don’t include it, it can cause your webpage to display incorrect. For example the Meta Content Type tag helps properly display the page if the document uses UTF-8 punctuation characters, but is displayed in ISO or ASCII character sets.
Meta Language
An example of this tag looks like this.
<META NAME="Language" CONTENT="english">
The language meta tag is used when declaring the language of your website, its use is to simply set the primary language.
Meta Copyright
An example of this tag looks like this.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
<meta name="copyright" content="Copyright 2008">
The meta copyright tag is used if you want to include a copyright or trademark to your webpage. It is not required of you to use this tag, it doesnt protect you or your websites content in any way.
Meta Description
An example of this tag looks like this.
<META NAME="description" CONTENT="Adobe Photoshop Tutorials.">
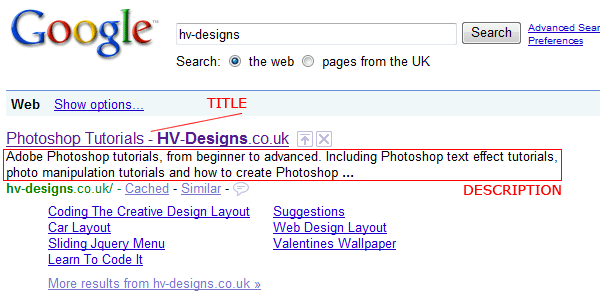
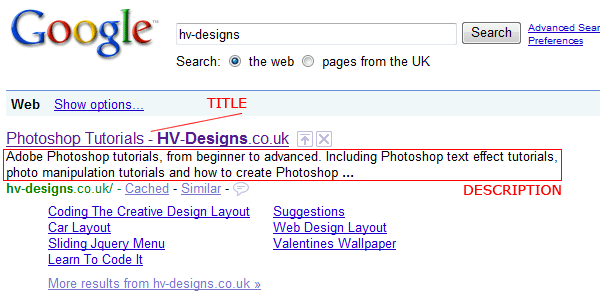
This tag simply gives a short description of the current webpage, normally consisting of about 25 words or less. Search engines use the description tag on their search results pages. Normally there displayed underneath the title of your website.

Meta Designer
An example of this tag looks like this.
<META NAME="Designer" CONTENT="Your Name">
Meta designer is like an author tag, its normally used to declare the designer of the website, search engines dont use or need it when indexing your website but you could add it for advertising purposes or to catch out website rippers.
Meta Distribution
An example of this tag looks like this.
<META NAME="Distribution" CONTENT="Global">
This tag is used to declare the distribution of your content. It consists of three different attributes “global”, “local” and “IU”. Global means the entire web, local means to reserve for the local IP block of your website and IU means internal use, not for public distribution.
Meta Generator
An example of this tag looks like this.
<META NAME="Generator" CONTENT="Adobe Dreamweaver">
Although this tag serves no real purpose some applications like to include it. The tag generates the publishing tool name and/or version. If you notice it in your website delete it as like i said it serves no real purpose.
Meta Refresh
An example of this tag looks like this.
<META HTTP-EQUIV="Refresh" CONTENT="3;URL=http://www.yoursite.com/a-page.html">
The refresh meta tag is used to declare a delay in seconds before the browser automatically reloads the URL specified. An ideal example of this would be when you fill in a search form, on completion of the search form you are sent to a thank you page, the thank you page then redirects you back to the homepage.
Meta Robots
An example of this tag looks like this.
<META NAME="ROBOTS" CONTENT="NOINDEX,FOLLOW">
The meta robots tag controls the search engine robots, its recommended you not use this tag and instead control the search engine robots via the “robots.txt” file or the HTACCESS file.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.