Web Design Layout #3 Tutorial
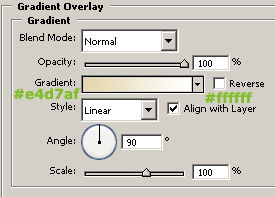
Create a new document 800×800 pixels with a white background. Select the rectangle tool and draw a black rectangle at the the top of your canvas, then add these layer styles.

Your rectangle should now look like this.

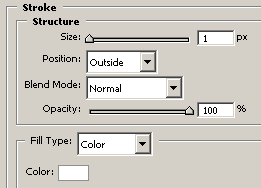
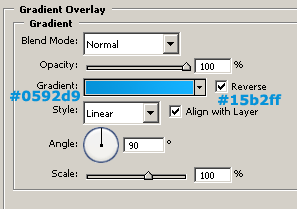
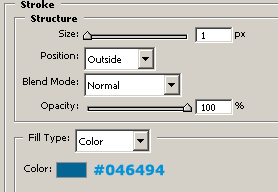
Still with the rectangle tool create a 2nd rectangle underneath the one you just created, but this time make it a little bit bigger and add these layer styles.


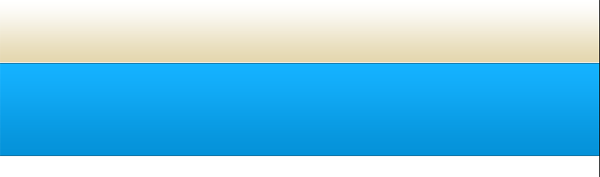
You should have something like this.

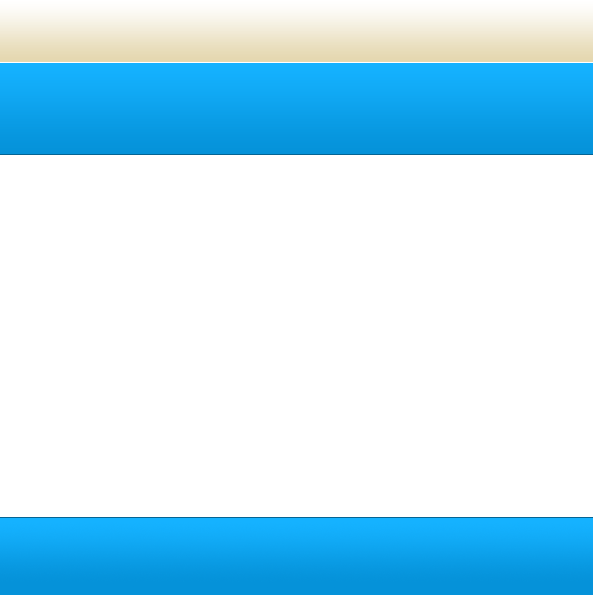
Now duplicate your blue rectangle and place it at the bottom of your canvas, this will be our footer later.

Now with the color #88763d select the type tool and type out your navigation, also with the color white type your site slogan and title.

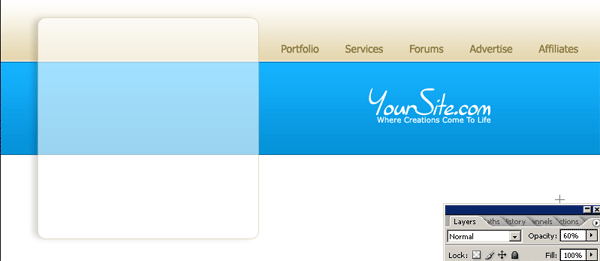
You will notice i have alligned my text and title on the right, you will see why in the next few steps. Select the rounded rectangle tool and draw out a rectangle as seen below.

Here are the layer styles to get it looking like mine, first thou set the opacity to 60%.


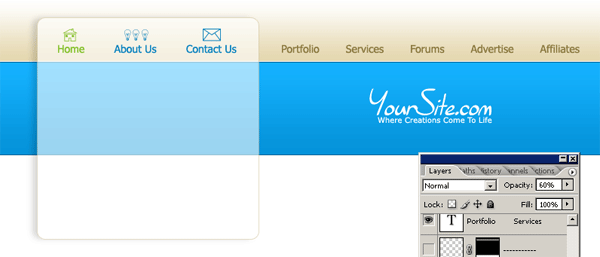
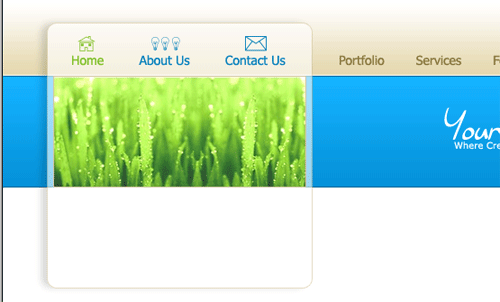
Now you have it looking like mine add the rest of your navigation, ive also used some icons from the custom shapes menu.

Now find a picture, this can be a picture of anything that reflects your site, but for this example im going to use some grass. Once you have your image, resize and allign it like so (see image below).

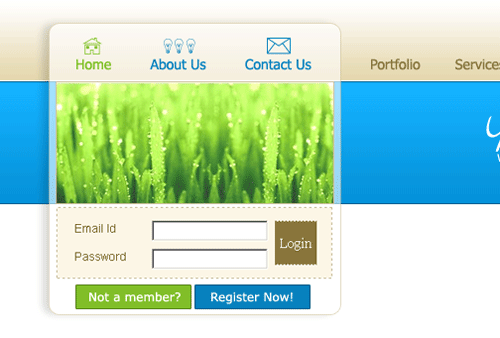
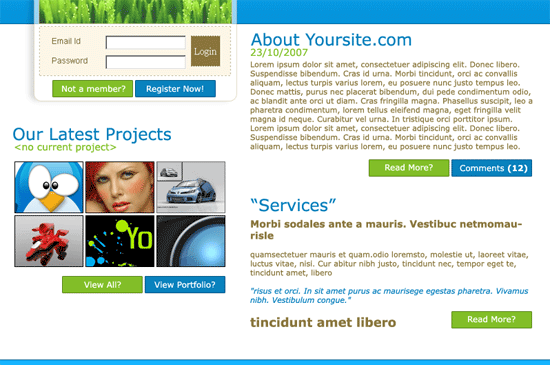
On my site i want to have a members section, so i have created an example form of how i want it too look. (which can all be done using CSS).

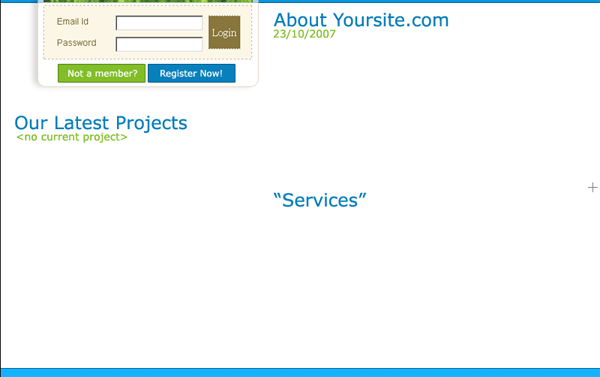
Now im going to split my site into 3 sections, this is how i want it too look.

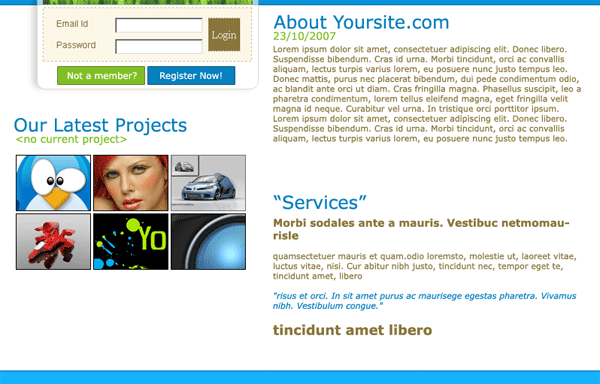
Now i shall enter my example content, which is mainly text.

Once you have your example content etc… im going to add some buttons for other stuff. Select the rectangle tool and draw a small long button, the same size as the buttons shown above (not a member & register now buttons).Once you have your rectangles drawn add these layer styles.
GREEN BUTTON


BLUE BUTTON


Once you have added your buttons you should have something like this.

Now all thats left is to add some details on your footer.

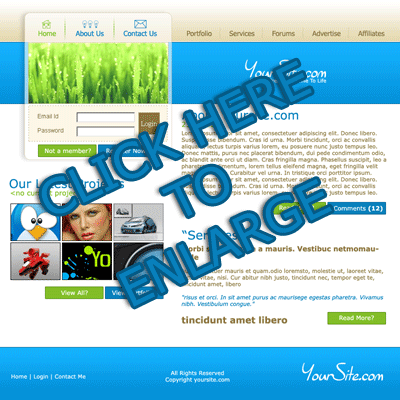
Heres is the full size view. PSD is available below also.