Design An iPod Shuffle Icon
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
For this tutorial we will be dipping into a little bit of icon design for iOS applications. The example icon for the tutorial’s sake will be an iPod Shuffle icon that would be used for a music related app or something of that sort. The tutorial should give some exampled of how to shade elements in an icon as well as bases that typical iOS icons would use.
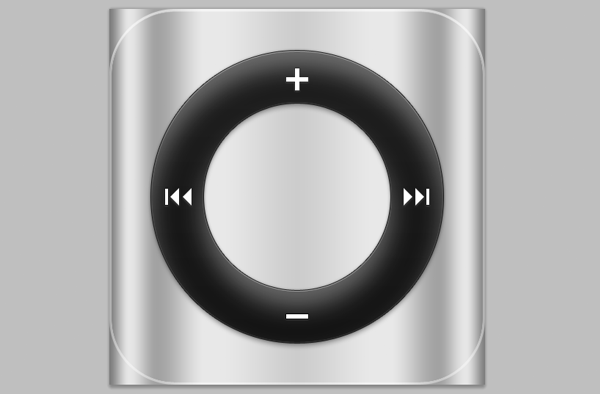
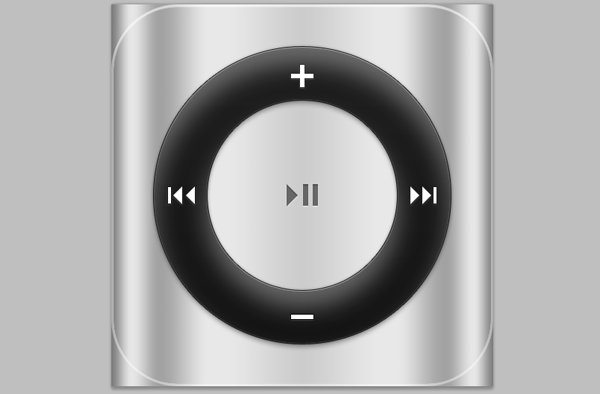
The final product should look something like this:
Getting Started
The first thing to do is create a new document in photoshop that is 512px by 512px.
Base
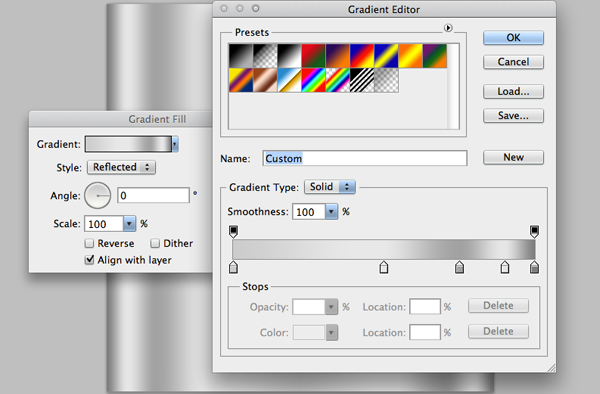
Go to Layer>New Fill Layer>New Gradient Fill to create a new gradient fill layer. Set the settings to a 0 degree angle and a reflected style. At 0% make the color #cccccc and at 50% make a color with #e8e8e8. Then make a color at 75% with #a2a2a2 and at 90% make one with #e6e6e6. The last color will be at 100% with the color #7c7c7c. The final will look like this:

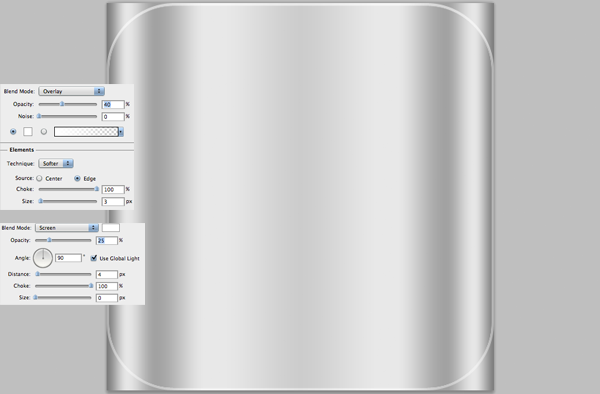
After this is complete, right click and duplicate the layer and then make a 512px by 512px rounded rectangle with a 90px border radius. Move the vector mask onto the duplicated Gradient Fill Layer. On this new layer, go into Blending Options and activate the Inner Shadow and Inner Glow options. In Inner Shadow, make the color white and the blending mode screen. Set the Opacity to 25% and the Distance to 4, Choke to 100, and Size to 0. In the Inner Glow option, set the color to white with the blending mode Overlay. Make the Opacity to around 40% with the Size at three and Choke at 100. Confused? Look at the image below to make sure you have everything right.

The Clickwheel
The ClickWheel shape can be created by making one large circle. A good way to do this is to set the shape mode to rounded rectangle and set the border radius to something high (like 300px). After this, set the shape mode to subtract and create a smaller circle inside that.

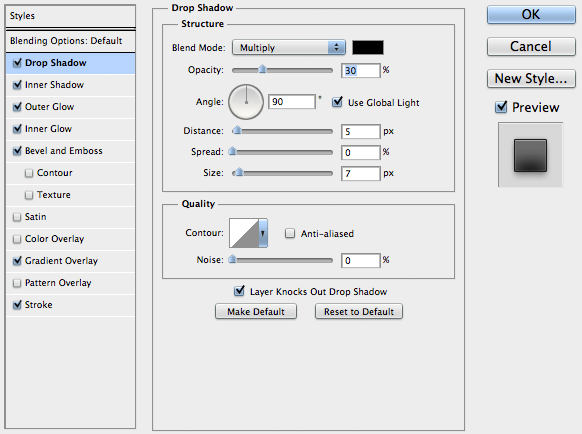
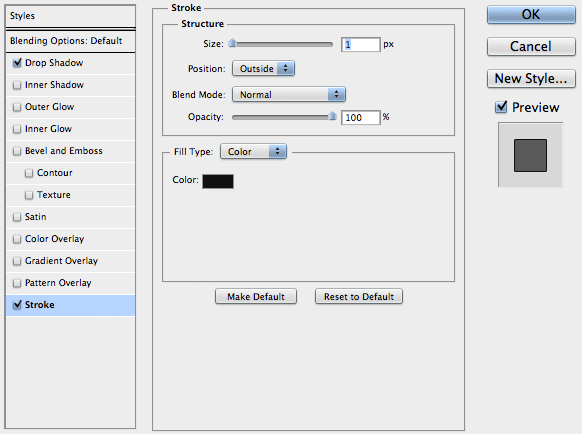
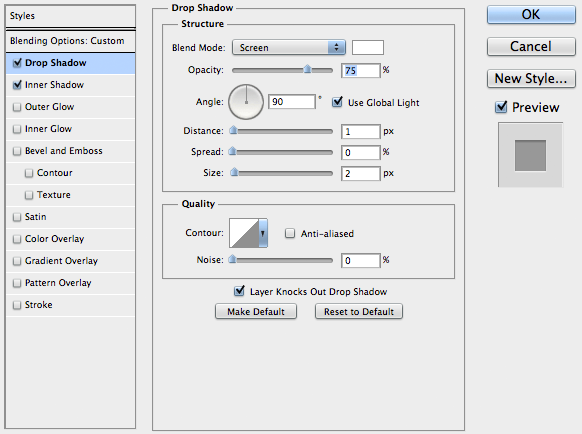
Go into blending options for our clickwheel shapes and set the drop shadow to a Multiply Black with 5px distance and 7px size

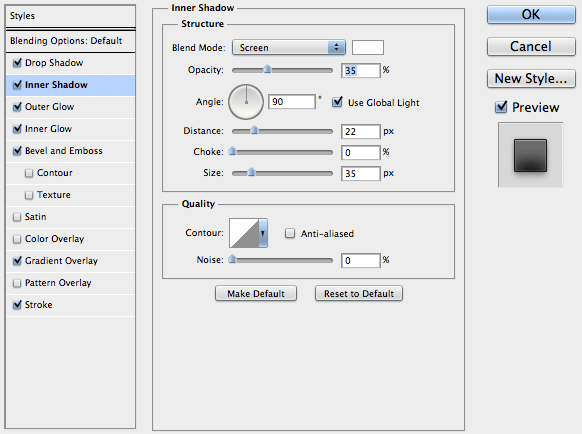
The next style is an White Screen Inner Shadow with 22px Distance and 35px Size.

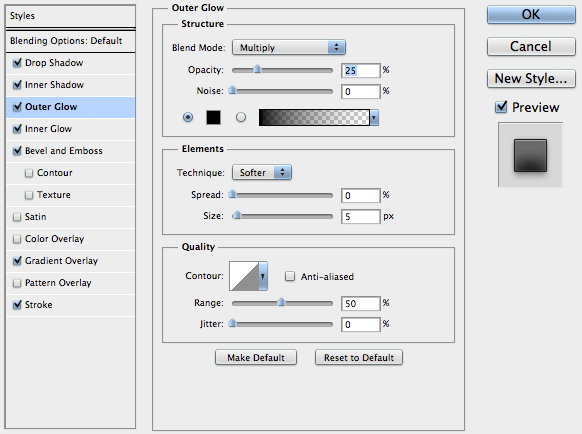
Next is a 25% Opacity, Black Multiply Outer Glow. This style should have a 5px Size.

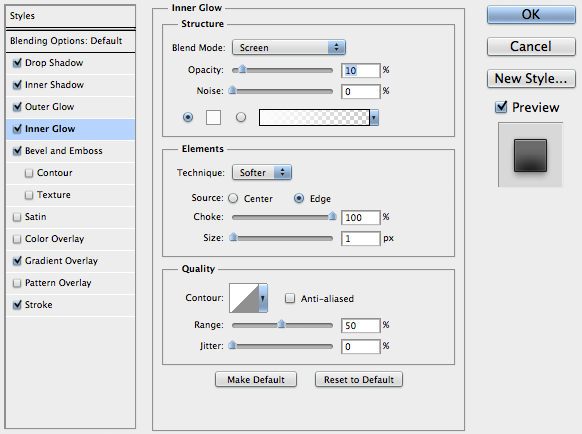
Next is a White Screen Inner Glow. The Opacity should be set to 10% with 100% Choke and 1px Size.

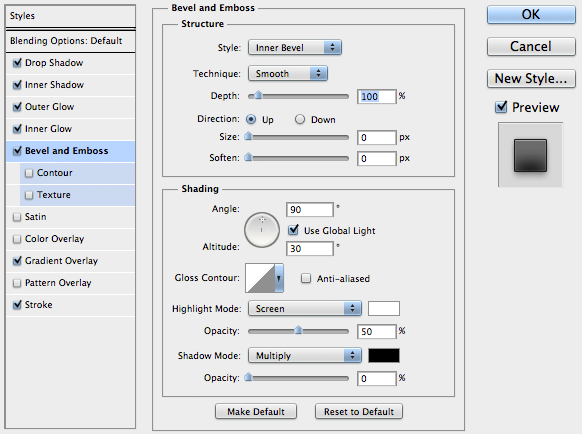
Next we will add a Bevel. Set it to a smooth Inner Bevel at 100% depth. The Size should be 0px and the White screen setting should be at 50% Opacity. The Multiply black setting should be at 0%.

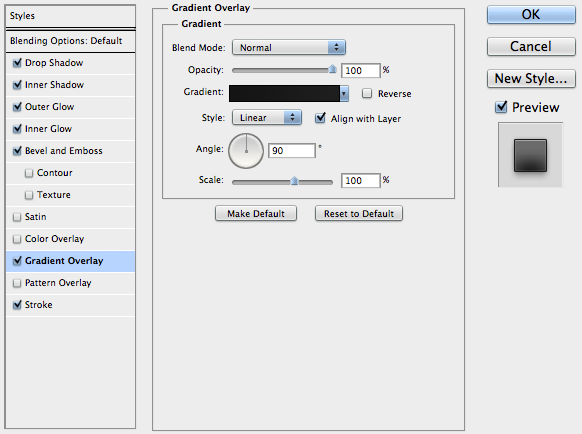
Next is a subtle Gradient Overlay. All the settings should be the default except the colors. Set the colors to #141414 to #1e1e1e.

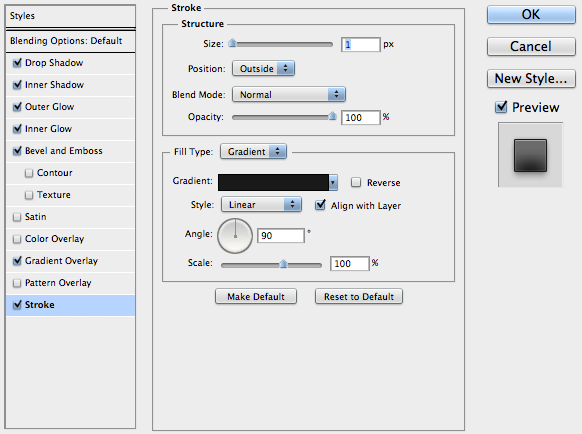
Now add a 1px Sized Stroke to add depth to the ClickWheel. Make sure the Fill type is Color with the color set to #191919.

White Controls
To add the next white control glyphs, some experience with the pen tool is required. The pen tool is one of the harder Photoshop tools to master which is why I suggest you use mine.

When the glyph vectors are complete, add the following layer styles.


Final Play/Pause Glyph
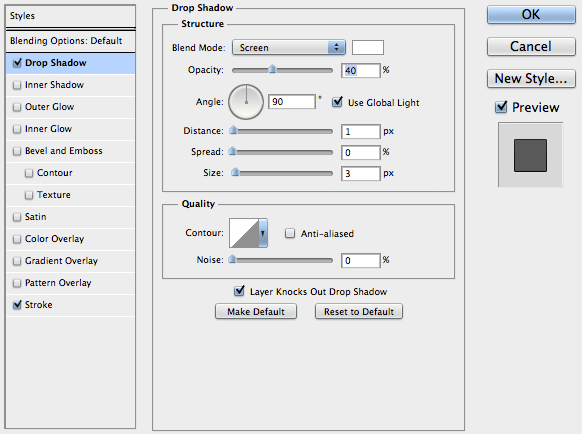
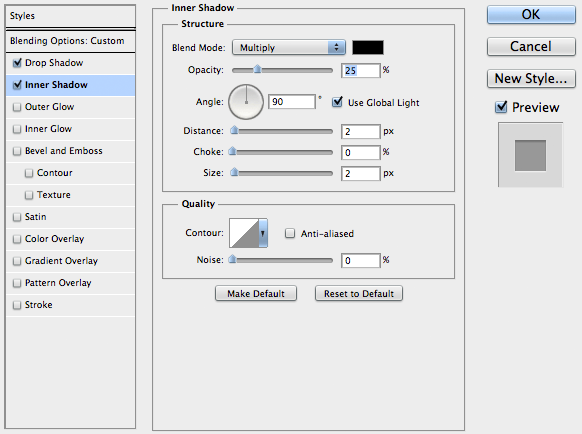
Again, the vector shape is supplied in the .PSD included with the tutorial. To give the glyphs an imprinted looks, the Inner Shadows and Drop Shadows can be used.

Now apply the following layer styles to the shape.


Adding Shading
To increase depth in the base, a simple gradient can be applied. The Opacity toggles in the Gradient Overlay blending option should be set to 25% (left) and 50% (right). The make the left color black and the right color white. At 50% location, add another white color fill.

Conclusion
 Ipod Shuffle PSD Download
Ipod Shuffle PSD Download
This tutorial should hopefully give you some insight as to how to go about starting icons, as well as some easy layer styles that can give imprint or bulging 3d feels to parts of icons. The tutorial should have also helped you see how many iOS application icon bases are made. Hope you learned something or brought something away from this tutorial!
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.