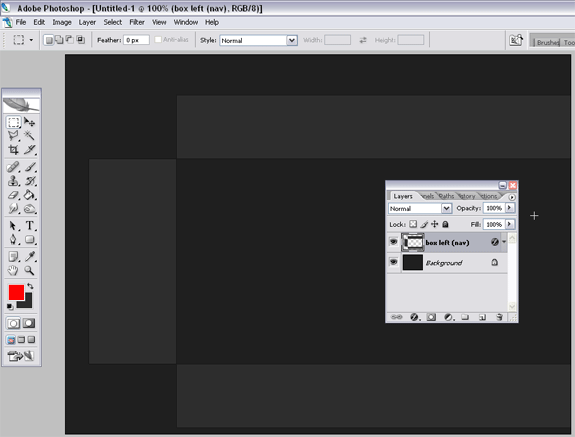
Start off with a new document size of “800×600″ change background color to “1f1f1f” make a new layer and draw a box down the left side of the page and “fill” with the color “2d2d2d” & do the same again for the top and bottom, you should have something like this. Ensure that all 3 rectangles are on seperate layers.

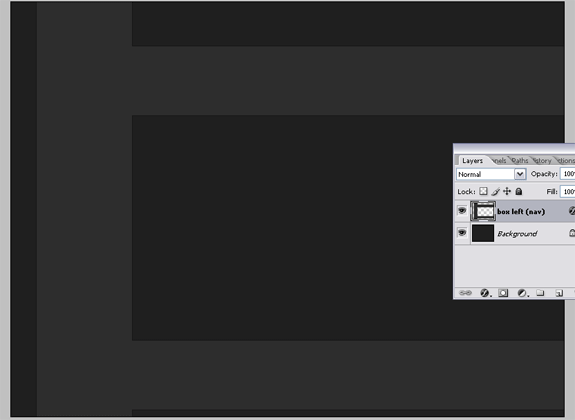
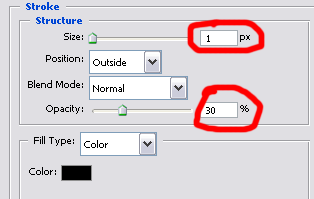
Double click on the layer above the background layer to open up the layer options and add a 1pixel black stroke with opacity set to 30% then click on your top layer and press “ctrl + e” which will merge your layers down press it twice so you end up with 2 layers “the layer with your boxes and the background layer”

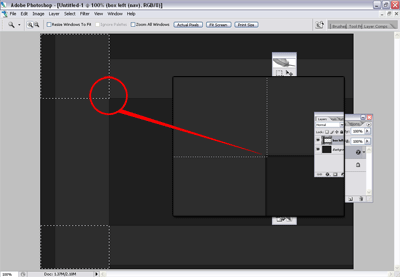
Now zoom in abit and select the the “rectangular marquee tool” and delete the corners of each square like this. ive selected both corners by holding shift whilst drawing the 2nd box.
Once you’ve selected the corners hit the delete key, you should then be left with this.

Now create a new layer and name it numbers, then make a small box and fill with the color “101010″ then double click the numbers layer to bring up the layer options, and add a black 2 pixel stroke, also postion your box like mine.

Now select the numbers box and duplicate it, select the duplicated layer and whilst holding “shift key” tap the right direction key 5 times, this should move it leaving a nice size gap. do this 10 times so you have 10 boxes. Once you have your 10 boxes label them 1-10 like this.

Now this time create 4 boxes to the left adding the same layer style as the numbered boxes, like this.

Also add your text labels like this.

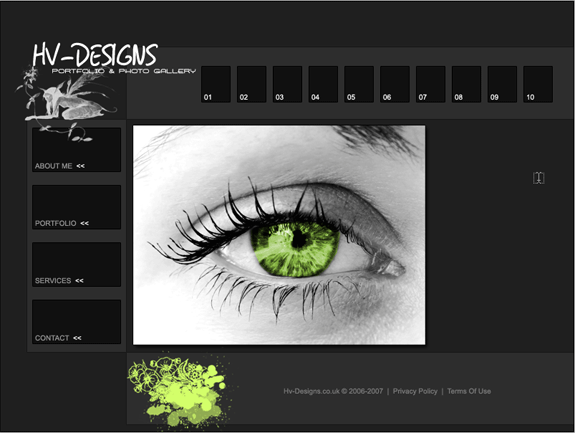
This would also be a good time to add our site title, slogan & logo, ive also added my main gallery image and some small images, at this point you’ve got to use your imagaination and see what works well. Heres mine.

Now lets add an imformation box for our images so we can type some content about them, create another box at the side of your main gallery image and add the some layer styles, ive added the same layer styles to my information box as i did with my main gallery image which was just a 1 pixel black stroke & drop shadow so they both have the same effect, then give your box a title.
Click here to see a live version.