September 28th, 2009 in Articles by Richard Carpenter
Desk Environments Layouts
Hello, welcome to another round up of inspiration. This time we’ll be looking at desk environments made with photoshop.
System Six Desk Design
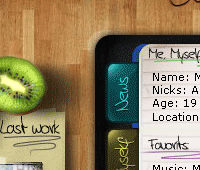
Desk Layout #2
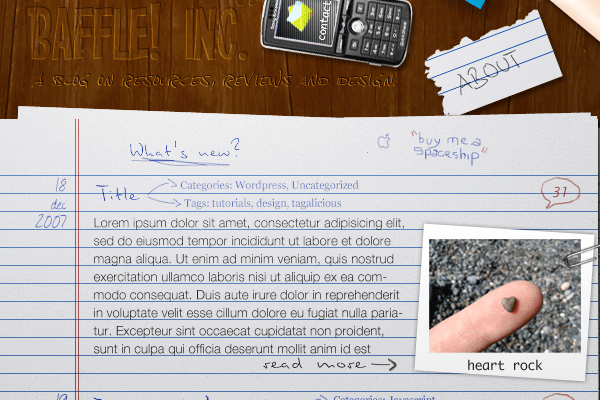
Desk Layout #3
Desk Portfolio
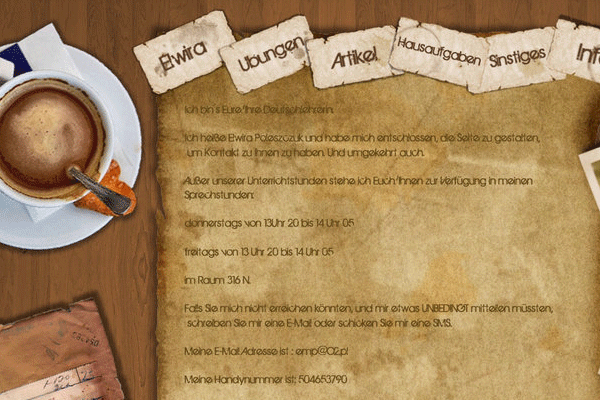
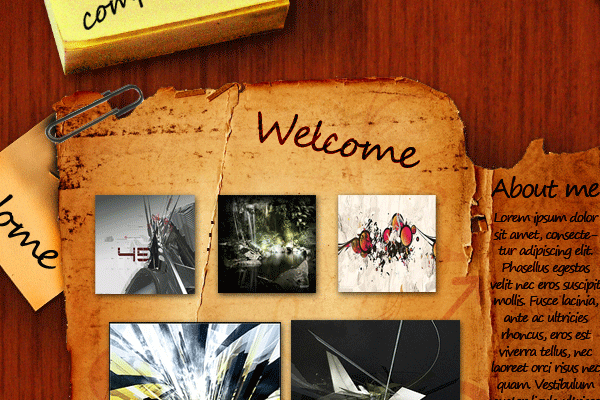
Classical Desk
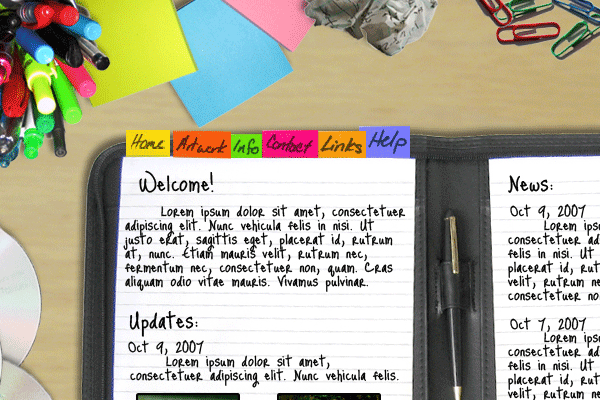
Desk Layout #6
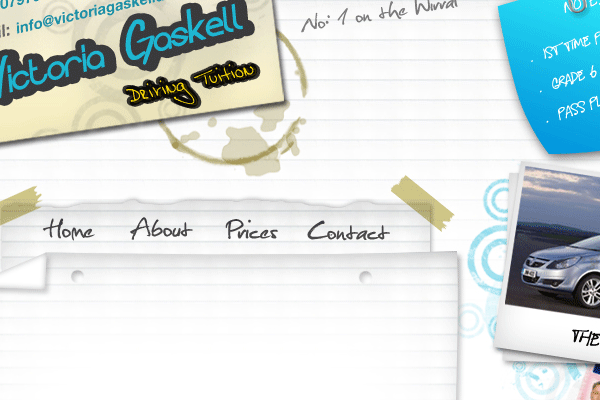
Learner Driving Desk Environment
Desk Layout #8
Spring Blog
Desk Layout #10
Desk Layout #11
Have you made a desk environment layout you’d like to share with us???? feel free to list them in the comments area below. Thanks for reading.
Be Part Of The Community!
Become part of the hv-designs community.
Subscribe Via RSS or Follow Us On Twitter.


















12 Responses to “Desk Environments Layouts”